【Puppet3の使い方】イラスト4枚で簡易Vtuber&PNGtuber!口パク目パチのアバターを作ってみた
もくじ
まえがき
こんにちはイチ(@ichitohon)です。
随分前にマイクの音に連動して、イラストが口パクしてくれるアプリを使ってみて

と思ったのに使い方をちゃんと書いてなかったなと思ったので、改めて今回はアプリの使い方をまとめてみました。
- 顔出しをしたくないけど、ゲーム実況や動画を投稿したい方
- Vtuberをやってみたいけど、Live2DやFaceRigなどさっぱりわからない方
- お金をかけずに簡易的にやってみたい方
- PNGtuberになってみたい方
参考になりましたら幸いです。
事前準備
- パソコン
- アバター用の画像4枚~
- アプリ「Puppet3」
- マイク
- (実際配信する場合は画面キャプチャーソフトなど)
ちなみに更に詳しい情報、動作環境、OBS設定などは、開発者様方のPuppet3wikiに書かれていますので、手っ取り早く知りたい方はそちらをご参照ください。
使い方
インストール
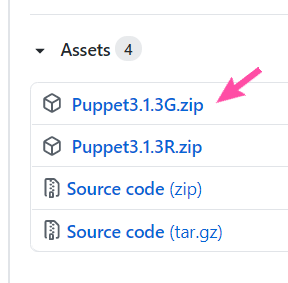
まずは公式様のページから最新版【Puppet3】ファイルをダウンロードをしてきます。
無料で使うことが出来ます。
こちら「Puppet3.1.3G」と「Puppet3.1.3R」の2種類ありますがどちらでも大丈夫です。

Gはグリーン系のキャラ、Rはレッド系のキャラがデフォルトで入っています。
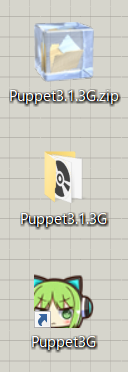
ダウンロードしたZIPファイルを開きます。
(今回は「Puppet3.1.3G」を例に進めます。)
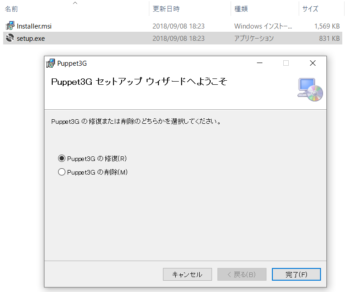
ファイル内にある「setup.exe」をダブルクリックします。
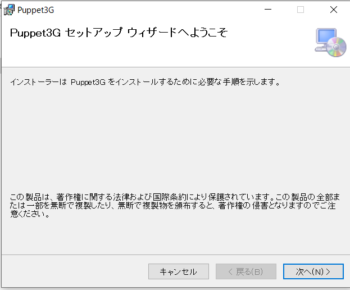
初めてインストールする場合はこんな画面↓

すでにインストールしたことがある場合は、自動で最新バージョンに修正してくれます。

保存場所を決めて、次へ進めます。
インストールが完了すると、デスクトップに「Puppet3G」のショートカットが作成されます。
↓こんな感じです

ダブルクリックをすると、デフォルトキャラのアバターが出現します。
すでにまばたきしてくれていますね。かわいいw
それでは、このアバターを自分のキャラに置き換えていきましょう!
(デフォルトのイラストは商用利用できませんので、ご注意ください)
画像の準備
実際に使いたいアバター用のイラストを用意します。
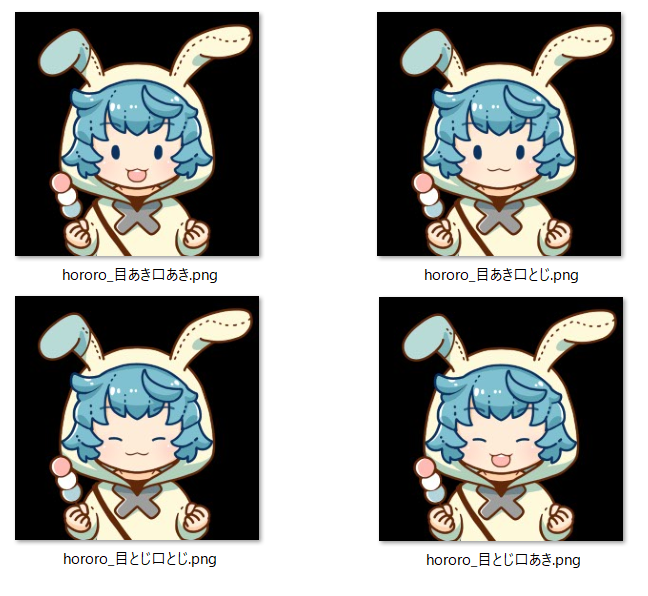
目と口がそれぞれ開いている、閉じている組み合わせ4パターンの
背景透過したPNG画像で用意します。
大きさは今回は500×500pxにしてみました。
(例)ファイル名はわかりやすいものを付けてください。
- 目あき口あき.png
- 目あき口とじ.png
- 目とじ口あき.png
- 目とじ口とじ.png

↑Windowsの仕様で背景の透過部分が黒く表示されています。
絵が描けない人は、絵が描ける人にお願いしましょう。
ココナラやSKIMAなどで依頼する場合は、このページやスクショ画像をサンプルに見せると、スムーズに相手に伝えることが出来ると思います。
(※このページの画像のみでお願いします。あとは勝手に持っていかないでねっ)
「カスタマイズ」で画像を設定
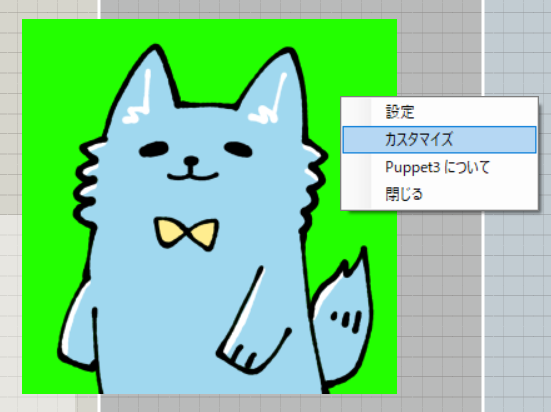
アバターにマウスを載せて右クリックするとメニューが出てきます。
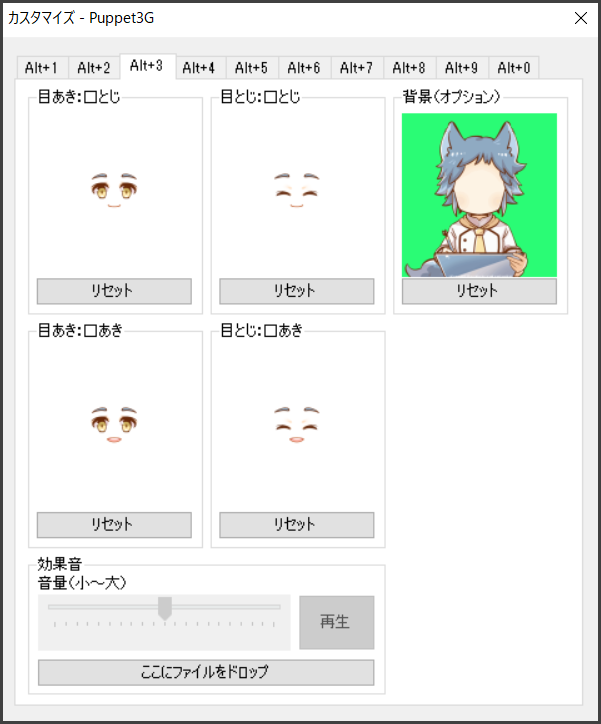
「カスタマイズ」をクリックすると、画像をアップすることが出来ます。

(↑この画像は10分で私が描いた犬です。初めて使う方は可愛いキャラクターを表示されているはず…っ)
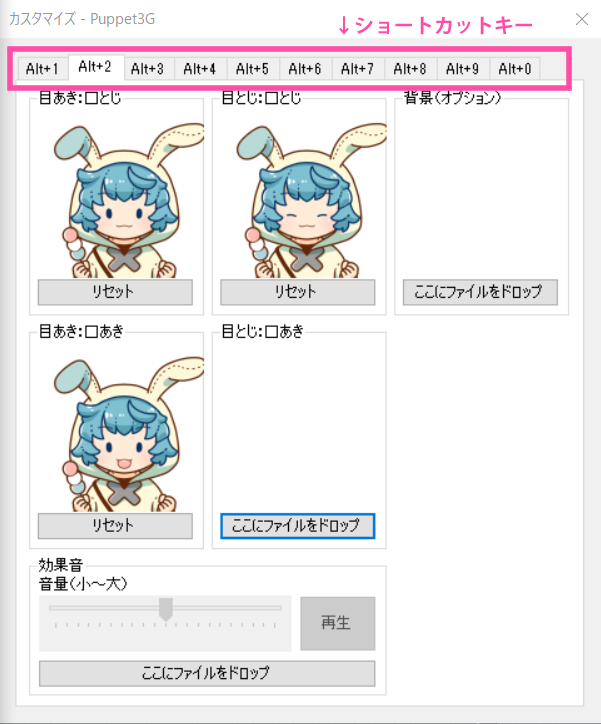
上部にあるタブ「Alt+1」「Alt+2」~などにそれぞれキャラクターをアップでき、ショートカットキーで切り替えることが出来ます。

デフォルトのキャラクター画像を「リセット」(削除)してから、オリジナル画像をアップしても良いですし、新たに別のタブにアップしても良いです。
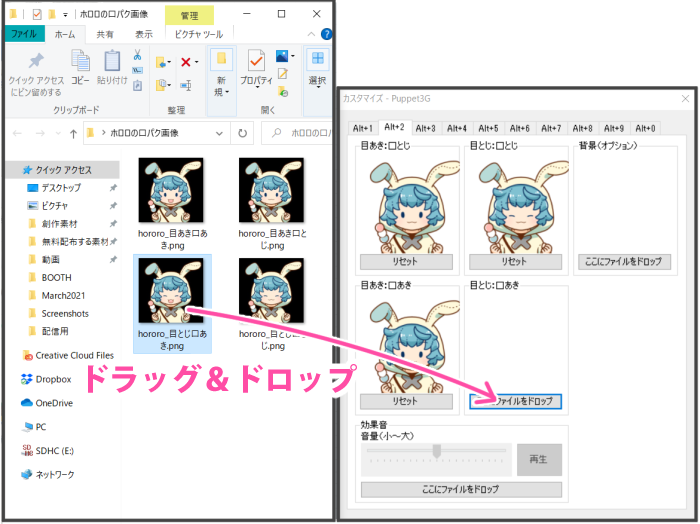
今回は「Alt+2」のタブにうさぎ(hororo)の画像をアップしてみました。
画像をドラッグ&ドロップで、テキストに合う画像をアップします。
(うっかり間違えやすいです)

「背景(オプション)」も別途アップすることが出来ますよ。
これで完了です。
アバターが初期設定の画像から切り替わっていない場合
右クリックでアプリを一度閉じてから、開き直してみるか、
ショートカットキー「Alt」を押しながら「1」や「2」を押して切り替えてみてください。
テンキーの数字では反応しませんでしたので、キーボード上部の数字を押してみてください。
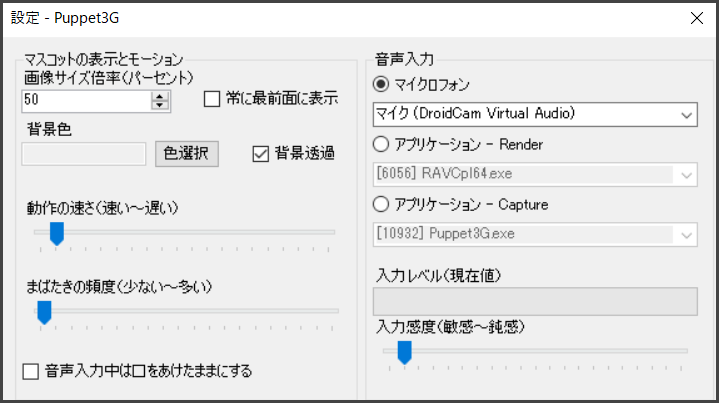
「設定」から目パチ口パチの速度調整
アバター画像にマウスを乗せ、右クリックでメニューを出し「設定」を開きます。

使うマイクが選択されているか、実際にマイクに向かって喋ってみて、「入力レベル」のバーが動くかどうか、イラストの口が動くかも確認・調整します。
「動作の速さ」「まばたきの頻度」などもここで調整します。
背景画像をアップしていない場合でも
「背景色」を設定し、「背景透過」のチェックを外すと背景に色を置くことが出来ます。
グリーンバックにしたい場合などに便利です。
確認してみよう!
どうでしょうか?自分が喋っているとキャラクターも合わせて口パクしてくれたら完了です!
実際に使うときは、このPuppet3と画面キャプチャーソフトや動画配信ソフトなどを組み合わせて使うと思います。
また、タブに10種類の画像をアップできるので、切り替えて別キャラを演じたり、差分を増やして表情豊かにしたりなど、使い方が広がります!
注意:ちなみに今の所、同時に複数起動させることは出来ないようです。(GとRバージョンは同時に置けます)
応用
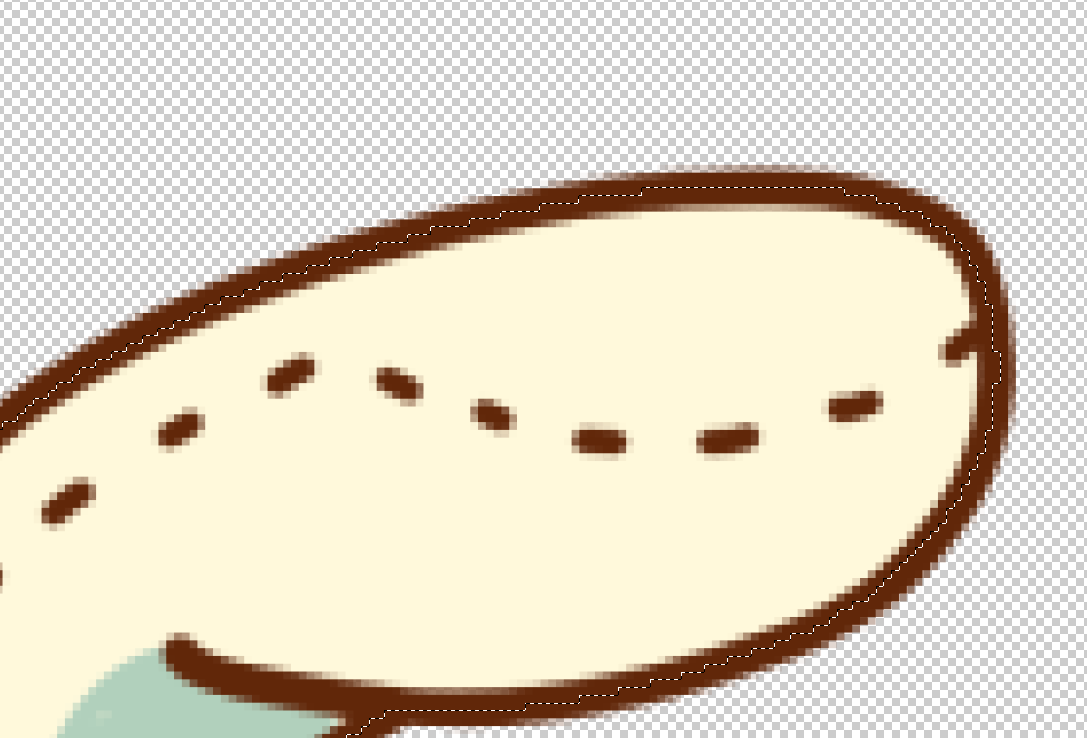
白いギザギザはイラストのフチを2値化するときれい
なんだかイラストのフチの白いギザギザが気になる(仕様)そんな時は
イラストのフチを2値化させる、
もしくはクッキリめに描くことで目立たなくなります。
CLIP STUDIOでフチを2値化する手順
- イラストの背景(透過)部分を「選択」ツールで選択します。その後、選択範囲を少しだけ拡大します。(先の真ん中あたりになるくらい)

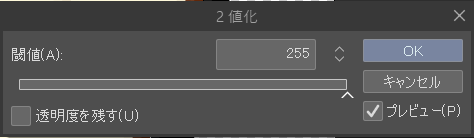
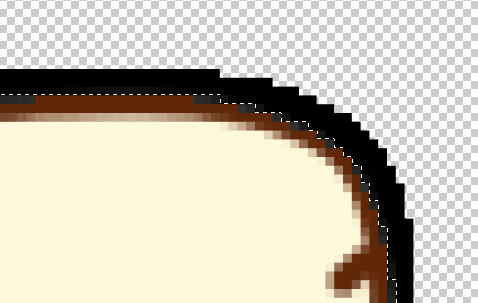
- 選択したまま「編集」→「色調補正」→「2値化」をクリックします。線が黒一色になるように調整します。「透明度を残す」のチェックは外しておきます。

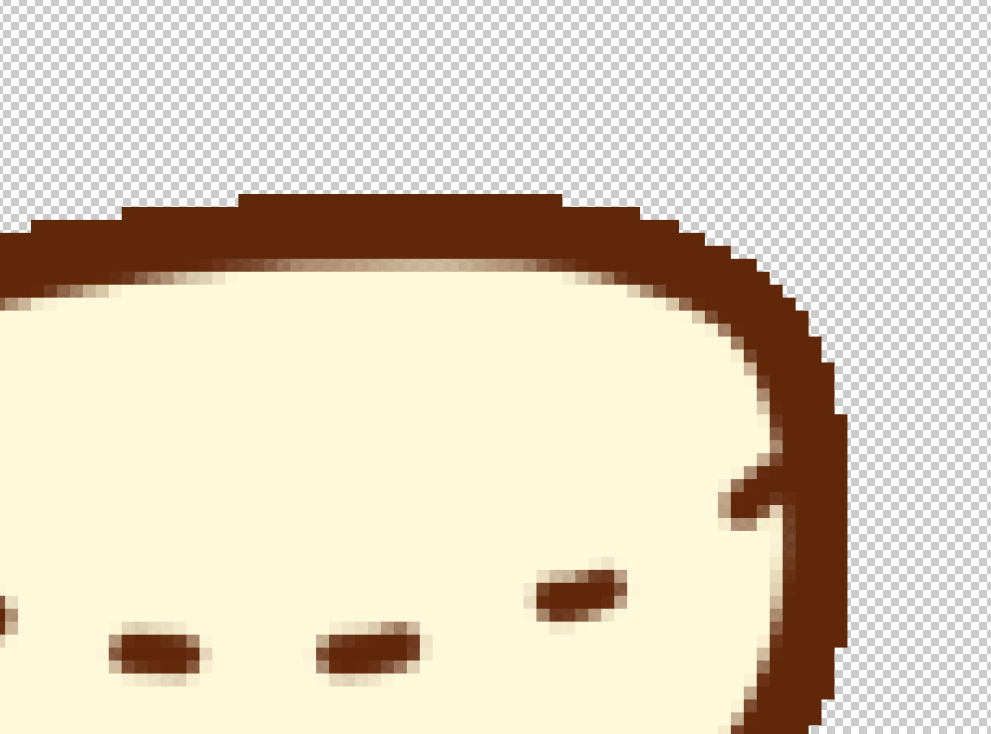
- ちなみに2値化したあとに若干色のすきまが出来てしまうので、選択範囲をほんの少し広げて「編集」→「線の色を描画色に変更」で線画を綺麗にすることが出来ます。今回のイラストは線が茶色なので、あとから茶色の描画色に変更しています。

- こんな感じになります。これでPuppet3にアップしても白いギザギザが目立たなくなります。

「背景(オプション)」
背景画像を別にアップすることが出来ます。

みどりの画像をアップすることでグリーンバックにし(設定で追加することも出来ます)
OBSスタジオなどのキャプチャーソフトで「クロマキー」処理が可能です。
クロマキー処理のほうがきれいに見える場合もあります。
その他に、毎回配信時にテキストを表示させたり、季節の背景や気分を表す記号の表示など。ショートカット切り替えを利用すれば色々と工夫できそうです。
GIFアニメもアップできる
背景にはなんとGIFアニメをアップすることが出来ます!
これによって、目と口だけじゃなく背景にも動きを追加することが出来ます。
使い方の幅が広がりますね!羽をパタパタさせたり、ループ背景を置いたり。
今回は昔書いたキャラを使って、背景にキャラクターのしっぽが揺れるGIFアニメをアップしました。
むちゃくちゃビミョーに動く程度ですが…(汗)音声はカットしてます。
アップした画像はこんな感じです↓

CLIP STUDIO PAINTで書き出したGIFアニメは背景透過出来ません。
なので、あえてグリーンバックにして書き出しています。
↓
追記:CLIP STUDIO PAINTVer.2.1.0で背景透過GIFが作れるようになりました!
また、目と口が前髪などに隠れない場合は身体部分のイラストを背景に置いて、透過処理した目と口だけの画像をそれぞれアップしてもOKです。
その場合は背景と画像の大きさをきちんと合わせて保存しましょう。
というわけで、ざっくりですがPuppet3の使い方でした。
動作も軽いので、重めのゲーム実況を撮りたい場合など
使い方次第では色々面白いことができそうです。
開発者様方、ありがとうございます!