CLIP STUDIO PAINTで主線なしイラストの描き方(自己流)
どうも、こんにちは!イチです。というわけでですね、1年ほど前は「わしゃあ主線なしのイラストは描かないだろう」と思ってたんですが(面倒臭そうだし)仕事でそういうイラストが必要になりまして…(´;ω;`)まじかっとオロオロしながら描きはじめました。
はじめは主線なしイラストを描かれるイラストレーターさんの、メイキングを見ながら描いていたのですが、自分には合っていなかったので断念。
パキッとした主線なしのイラストは「Adobeのイラストレーター(以下イラレ)」を使って描かれていることが多く、イラレが苦手だった私はスケジュール的に、すぐにはこれで絵を量産できないと判断しました。というわけで今使っている「クリップスタジオペイント(以下クリスタ)」を駆使して、ここ最近ようやく自分なりに、この描き方ならなんとか描いていけるかな?となってきました。個人的な備忘録と主線なしの絵を描いてみたい方の、何かしらの参考になれば幸いです…!(あとAdobe製品お高いよって方も是非w)
うん、イラレも使えるようになりたいんだけどね…ぼちぼちお勉強します(^_^;)
こんな感じのあまり複雑でないデフォルメイラストを描いていきます。

ちなみに今回の描き方で制作したのがこちらのサイト「エコのモト」さんの人物イラストです。お時間有りましたら是非覗いてみてくださいね。
お絵かき初心者さんへ
- レイヤーをたくさん使います。
- 「マスク機能」を使います。はじめはナニコレですが、とっても便利な機能なので是非…っここだけでも!ここだけでも~!(ちなみに使い方は②ページ目からです)
使用お絵かきソフトはCLIP STUDIO PAINT EX
![]() PC版で説明させていただきます。(2018年8月16日)
PC版で説明させていただきます。(2018年8月16日)
①下書きを描きます


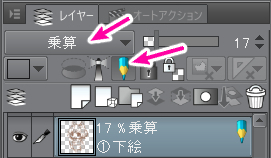
- レイヤーのタイトルはわかりやすい「下絵」などに変更しておきます。
- レイヤーの描画モードは「乗算」にします。
- 次に青い鉛筆アイコンをクリックして「下書きレイヤー」にしておきます。こうするとうっかりレイヤーを統合しないようにしたり、バケツで色を塗る時に邪魔になりません。
- あとは見やすいようにレイヤーの濃度をお好みで低くしたりします。(画像は今17%になってます)
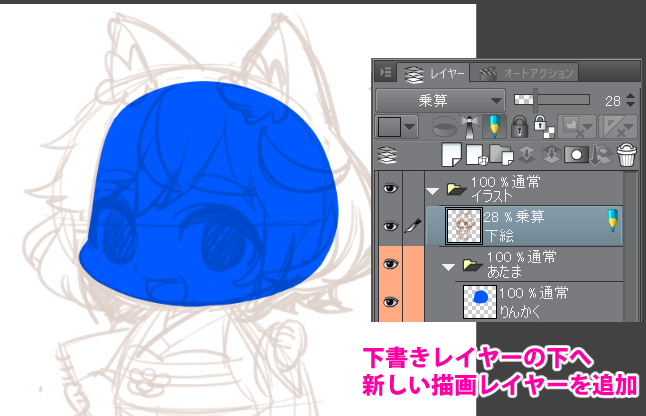
- 描き終わったら、次から新しいレイヤーは下描きレイヤーの下へ追加していきます。つねに下描きレイヤーが一番上にある状態にしておくと、下絵が常に見える状態になります。
②各パーツのシルエットを描いていきます
- さきほどの下描きレイヤーの下に「新しいラスタレイヤー」を追加します。
- レイヤーには管理しやすい名前をつけておきます。例「頭りんかく」など。
- まずはキャラクターの頭のシルエットを描きます。色は何でも構いません。白地に肌色など薄い色で描くと塗り残しが解りにくくなるので濃い色がおすすめです。

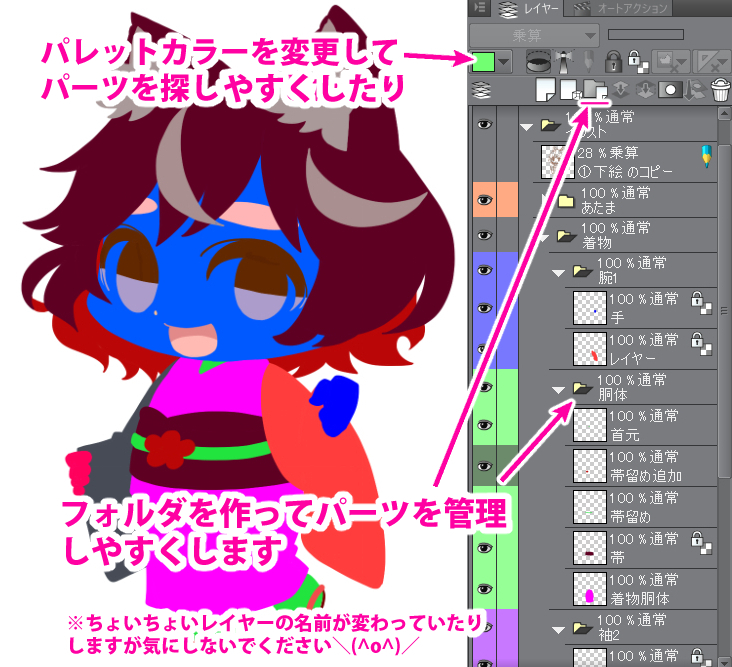
こんな感じで重なり方も意識しながら、パーツごとにレイヤーを追加して描いていきます。
レイヤーが増えていくとスクロールしないと見えなくなってきますね…(汗)そんな時は「フォルダ」を作って各レイヤーを収納したり、パレットのカラーを設定して探しやすい工夫をします。

こんな感じでキャラクターのパーツが揃いました。後で微調整もできますのでとりあえずで大丈夫です。
③パーツの色をざっくり変更していきます
- まずは顔の色を別の色に変更したいと思います。「りんかく」が描かれているレイヤーを選択します。
- 新しい色をカラーパレットから選択します。

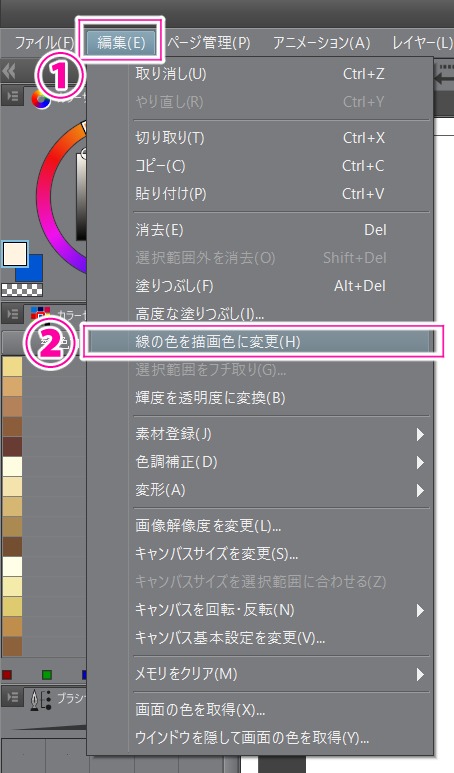
- 「編集」→「線の色を描画色に変更」をクリックします。

- レイヤー内に描かれたモノすべてが選択された色に変更されます。各パーツも同じ方法で色を変更していきます。

- レイヤー内に描かれたイラストの一部だけを別の色に置き換えたい場合は「選択範囲」で選択しておくと、選択範囲内だけを色変更できます。
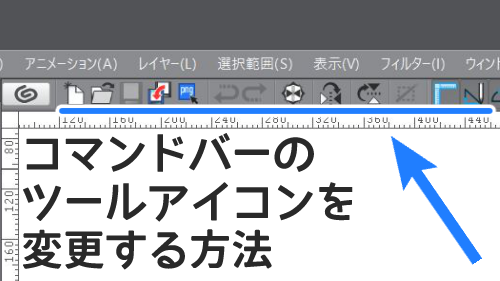
- ちなみに「コマンドバー」に「線の色を描画色に変更」アイコンを追加することで、次から一発で色を置き換えることができます。
このマークです↓

※コマンドバーの編集は「ファイル」→「コマンドバー設定」から編集できます。よく使う機能は登録しておくととても便利です!

というわけでざっくりイラストの色が決まってきました。
次のページから「透明ピクセルをロック」「下のレイヤーでクリッピング」などを使って各パーツに影や色味を足していきます。
「CLIP STUDIO PAINTで主線なしイラストの描き方(自己流)その2」へ