【CLIP STUDIO PAINT】小さな絵からはじめるヴィネット風イラストの描き方(初心者向けクリスタ)

今回は初心者さんやお絵かきに慣れてきた人向けに、見下ろし型(箱庭タイプ)のヴィネット風イラストの描き方を備忘録として書かせていただきます。

キャラクターをメインにしたフィギュア風よりも背景の小物やモチーフの移動がしやすい描き方になります。
ミニチュアやモチーフをたくさん描きたい人にもおすすめです。
ぱっとみ難しそうなヴィネット風イラストですが、はじめは小さな小物やちびキャラなどから描いてみると
「なんだか可愛いぞ!?」
と言う気持ちになれますので、ぜひ普段描かない方法にチャレンジしてみてくださいね。
創作の参考になりましたら幸いです!
こちらの記事は公式CLIP STUDIO Tipsにも投稿しています。使いやすい所から是非読んでみてくださいね。
もくじ
使わせていただく素材
制作にあたりとても便利な素材がCLIP STUDIO ASSETに投稿されていましたので、使わせていただきました。素敵な素材をありがとうございます!
「アイソメトリック・グリッド」(画像素材)
step1:モチーフ選び
3点ほど気にしながら、描くモチーフを考えてみます。
- デフォルメしやすいシンプルなモチーフを選ぶ
- はじめはたくさんの小物をいれすぎない(メインと2~3点ほどにしておく)
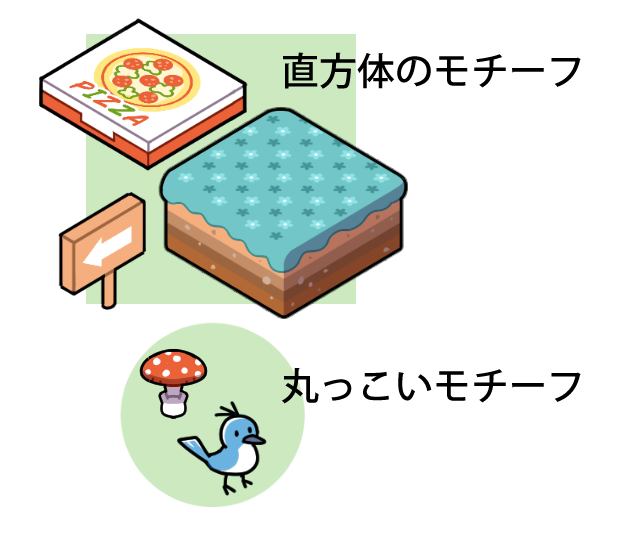
- 直方体のモチーフがあると描きやすい
初めて描く場合はできるだけシンプルで簡単なモチーフを選びます。
「地面」と「キャラクター」があるだけでも可愛いですよ!
今回のイラストは「遠近」が無いイラストになるので、後からイラストを付け加えて配置することも簡単です。
立体物の描き方に慣れていない人は、四角い家具やサイコロなどの「直方体」のモチーフを入れておきましょう!
逆に丸っこいモチーフなどは書きたい場合は、小さめに入れておくと違和感が出にくいです。

step2:定規を設定して下絵を描く
初めに紹介しましたこちらのグリッド素材を、パース定規を引くためのガイドにします。
素材自体を定規に設定するわけではありません。
❶初めにダウンロードした「アイソメトリック・グリッド」をキャンバスへ貼り付けます。
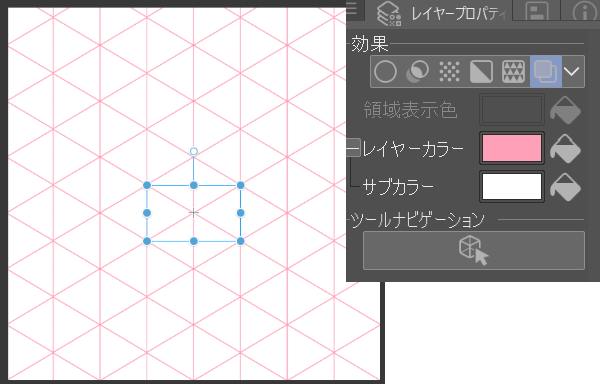
❷好みの大きさに調整して、レイヤーを「ガイド」にしやすい設定にします。
今回は下記のようにしてみました。
- レイヤー名をわかりやすく「グリッド線」へ変更(今後はこちらのレイヤーを「グリッド線レイヤー」と呼びます)
- レイヤーカラーを薄いピンクへ変更(お好みで!)
- 不透明度を10~30パーセントくらいに(お好みで!)

❸「パース定規」を選択します。
「グリッド線レイヤー」の上に「新規レイヤー」を作成します。
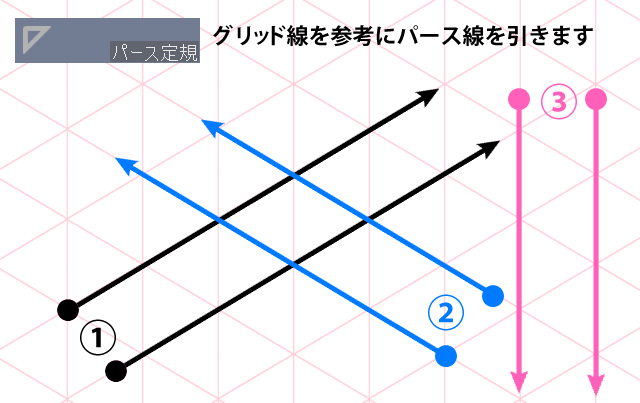
グリッド線レイヤーを参考にしながら、3か所の消失点付パース線を引きます。(三点透視図)
◆縦(高さ)はshiftキーを押しながらまっすぐ下へ下ろします。
今回は厳密なイラストを描くわけではないので、あまり大きくズレない程度で大丈夫です。

❹準備OKです。このレイヤーに下絵を描いていきます。
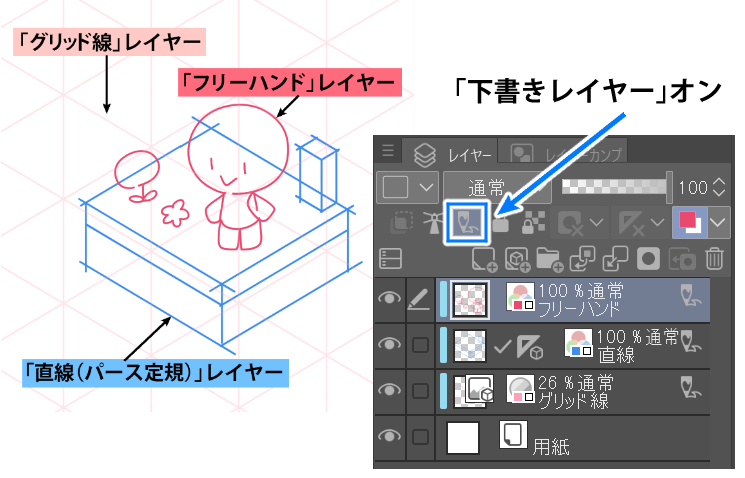
描く際は「下書きレイヤーに設定」をオンにしておきます。
直線部分は定規のアシスト(スナップ)を利用して描き、
キャラクターや曲線の多いモチーフを描くときは「定規」をオフにして描きます。
定規のオンオフ切り替えはショートカットなどを設定しておくと便利ですが…
私は2枚の下書きレイヤーを切り替えながら下絵を描いています。
 ↑「フリーハンド」「直線」レイヤーを切り替えながら下書きを描いています
↑「フリーハンド」「直線」レイヤーを切り替えながら下書きを描いています
レイヤーカラーを設定しておくと、色がえをしなくても「フリーハンド」「直線」で描いた線の色分けができて、下書きも見やすくなります。
step3:モチーフごとに線と色を入れていく
グリッド線レイヤーを参考にして進めたい人は❶~❸を参考にそうでない方は❹へスキップしてください。
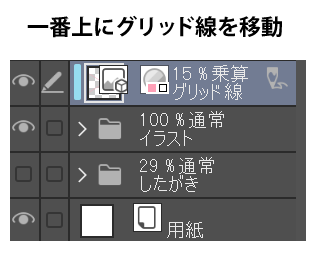
❶「グリッド線」レイヤーを一番上へ移動
❷レイヤーモードを「乗算」
❸不透明度を好みで薄くし「下書きレイヤー」に設定

❹新規レイヤーを作り、ペン入れをしていきます。
後から細かく調整したい、じっくり描きたい人は「ベクターレイヤー」にペン入れをしていくと後々便利です。
ベクター線の扱いに慣れていない人は普段通りの描き方で大丈夫です。
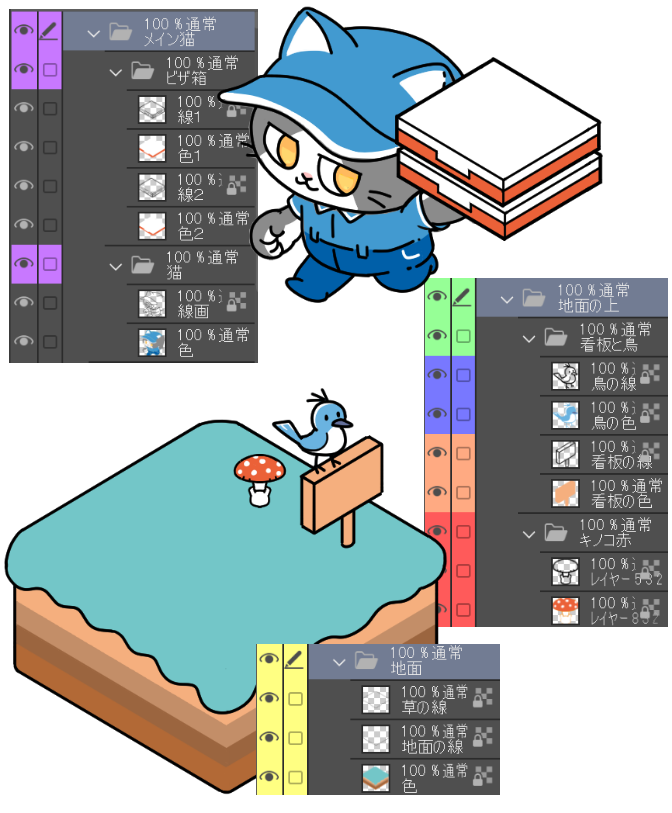
❺できるだけ「モチーフ」ごとにレイヤーフォルダを作り、分けて描きます。
最低限分けておくと良いモチーフ
- 「地面」
- 「壁」
- 「キャラクター(メイン)」
- 「複製したい小物」←奥から手前など移動させる可能性があるもの
今回はこんな感じで分けて描きました。

step4:模様・影・ハイライト
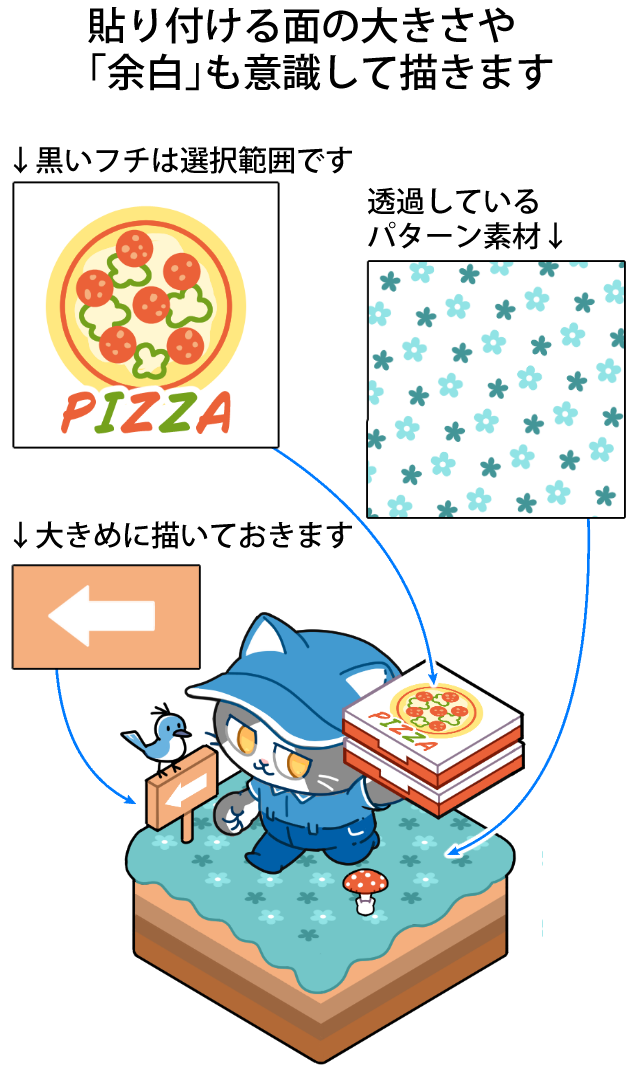
「模様」の貼り付け
ピザ箱のイラストや看板の矢印などは「別レイヤーに描いて」から貼り付けます。
❶正面から見た図を描きます(1.5~2倍くらい大きめに描きます)
❷完成したら念のため複製して元の画像を残しておきます。(元の図はレイヤーを非表示にしておきます)
❸複製した方の図を「編集」→「変形」→「自由変形」でガイド用のレイヤーを参考にしながら、モチーフに貼り付けます。


「影とハイライト」
より立体っぽく見せるために、各モチーフごとに影とハイライトを入れていきます。
今回はデフォルメ感の強いイラストなのでシンプルに1影と白のハイライトのみを入れています。
ハイライトのレイヤーモードは「スクリーン」不透明度を調整して使っています。
step5:仕上げて完成
この辺はお好みで色や線を調整していきます。
「複製」
「何か物足りない?」と思うときはモチーフを増やしてみます。
フォルダごと複製して「レイヤー移動」で好きな場所に置いてみます。
色レイヤーだけ調整して、色違いを並べても良いですね。

大きさも変えることができますが、線画がベクター線でない場合は、拡大すると線がぼやけてしまうので、ほどほどにしておきます。
「線の色を変える」
線画レイヤーの「透明ピクセルをロック」をオンにして、周囲の色より少し濃いめの色に塗っています。
色とレスと言われる方法で、やわらかい印象にしたり、色の情報を増やしたり、全体のまとまり感を出したいときに使われます。
「線の太さを変える」
イラストの一番外側の線(フチ)を太めにすると、一体感が出て引き締まります。
その他にもモチーフごとに外側の線の太さを変えたり
逆に背景や小物の「角」にあたる線を消して、影だけで立体を表現すると、メインがより際立ちます。

ぜひ色々試してみてくださいね。
最後に全体の色調整や加筆をして完成です!

最後までありがとうございました!
よい創作ライフを!