【CLIP STUDIO PAINT】プレビュー画面を見ながらパターン素材を作る方法(クリスタ備忘録)
もくじ
まえがき
今回はクリップスタジオペイント(以降クリスタ)を使ってオリジナルのパターン素材の作り方を備忘録として残したいと思います。
すでに画像素材レイヤーになっているイラストでしたら、
オブジェクト選択ツールのツールプロパティから「タイリング」に☑チェックを入れるだけで、シームレスパターンにしてくれます。
が、やっぱりちょっとイメージ通りにならなかったり、複数のイラストを組み合わせて作りたい時は不便ですね。
というわけで今回は「プレビュー」表示できるキャンバスを見ながら、パターン素材を作る方法を解説します。
ぜひオリジナルパターンを作って、作品にお役立てください!
今回の記事はCLIP STUDIO Tips投稿記事と重複しています。使いやすい場所から是非ご覧ください。
step1:アイデアをざっくり形にしてみる
作りたいものをイメージし、カラーラフを描いてみましょう!
キャンバスサイズは自分の描きやすいサイズで、ざっくりとデザインパターンのイメージを形にしてみます。できるだけ色のイメージも入れておきましょう。
もちろんなくても大丈夫ですが、パターン素材を作る段階で迷う時間が少なくなります。
今回はこんな感じです。
 私の場合は使いたい色とモチーフを言語化しておくと迷いが少なくなります。
私の場合は使いたい色とモチーフを言語化しておくと迷いが少なくなります。
▼ サンプル ▼
- 筋トレをする熊のキャラクターのデザイン
- 熊だけでなく、筋トレがイメージできるポーズ、小物を入れてみる。
- かわいく、コミカルなイメージ。
- 使う色は「黄色」「茶色」差し色に「白」「青」
- 文庫本サイズのノートカバーを作る(A4の用紙で足りるよ)
初めて作る人はこの時点では描きたいイラスト素材だけのイメージでもOKです。
素材作りに慣れてきたら「パターン模様」のイメージも考えてみましょう!
step2:イラストを作る
実際に使用するイラストを作っていきます。慣れていないうちは作るイラストは1個~3個くらいまでにしておきましょう。
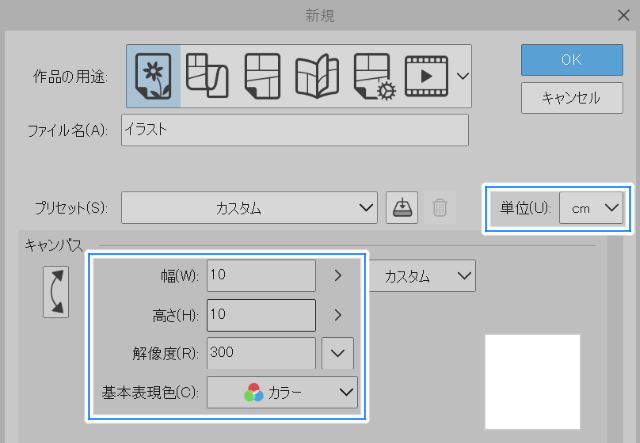
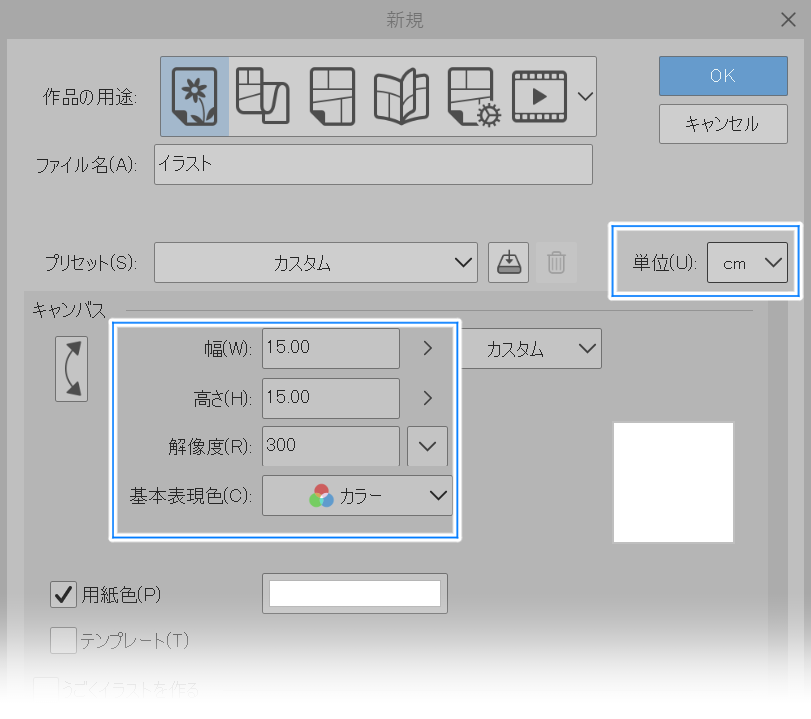
❶キャンバスサイズを決めます。
印刷するサイズも考慮し、イメージしている実際のサイズよりも
「少し大きめ」に作っておくと、後々サイズの調整もできて安心です。
今回は 幅10cm 高さ10cm 解像度300dpi で作成します。

❷イラストを描いて行きます。
イラスト制作に慣れている人は1つのキャンバスに複数のイラストを作ってOKです。
慣れていない人は一つのキャンバスに一つのイラストを丁寧に作っていきます。
今回はブラシのサイズや色、モチーフの大きさを揃えて作りたかったので
一つのキャンバスに複数のイラストを制作しました。
 ↑見やすいようにキャンバスを広げています。
↑見やすいようにキャンバスを広げています。
個別に保存できるように、フォルダごとに整理しておきます。
(あとで修正したくなるかもしれません。レイヤーなどは統合せずに残しておきましょう!)
❸イラストが完成したらしっかりクリップスタジオ形式で保存しておきます。
「ファイル」→「保存」→名前をつけて「CLIP STUDIO PAINT FORMAT」というファイルの種類で→「保存」をクリックします。
今回は「オリジナルくまのイラスト」という名前で保存しています。


step3:素材の書き出し・保存する
続いて先ほどの「オリジナルくまのイラスト」から使いやすいように個別に保存していきます。
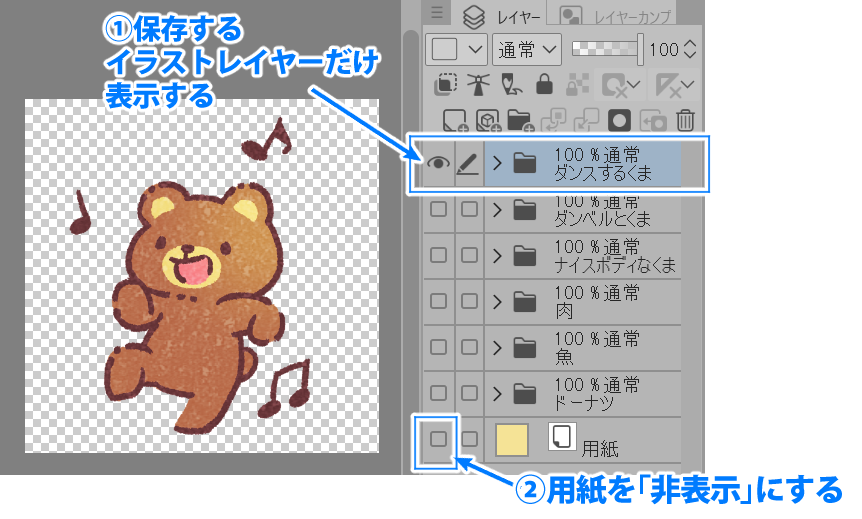
それぞれのイラストを「背景透過」にしてPNG形式で保存する作業をします。
❶保存したいイラストが描かれたレイヤーだけを表示、「背景」レイヤーを非表示にします。

「ファイル」→「別名保存」をクリック。
保存形式は「PNG」にして、わかりやすい名前で保存しましょう。
❷その他のイラストも個別に保存していきます。
これらが「パターン素材」を作る素材になります。
 ↑ 6個のイラストを保存しました
↑ 6個のイラストを保存しました
step4:2つのキャンバスを使ってパターン素材を作る
イラスト制作お疲れ様でした!
いよいよ2つのキャンバスを使ってパターン素材をデザインしてみます。
パターン素材を作る方法はいくつかありますが、今回はプレビュー用のキャンバスを見ながら思い通りのパターン素材を作る「ファイルオブジェクト」を活用します。
この方法はイラスト同士の間隔や重なり等の微調整がしやすくなるので、より思い描いたデザインを作ることができます。
二つのキャンバスを用意する
【1つ目】パターン素材作り用のキャンバス
❶まずはパターン素材作り用のキャンバスを作ります。
「ファイル」→「新規」から 幅15cm 高さ15cm 解像度:300dpi の新しいキャンバスを作ります。

❷次にこのキャンバスに先ほど作ったイラストを取り込みます。
(背景を透過したPNG形式のイラストです。)
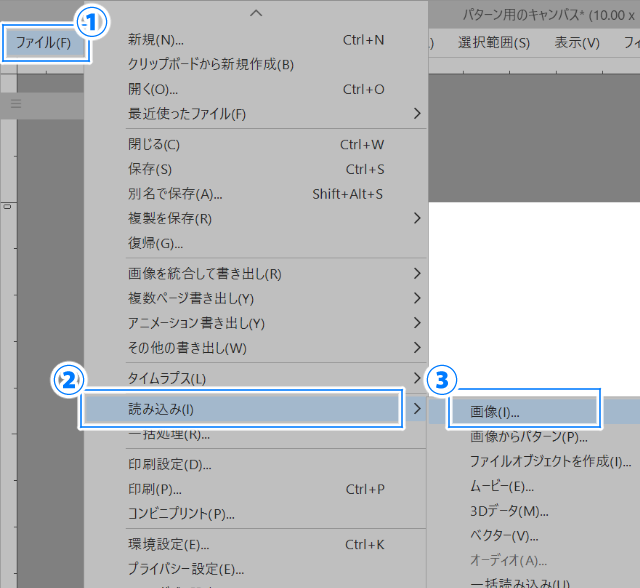
「ファイル」→「読み込み」→「画像」から
6枚すべてのイラストを取り込みます。

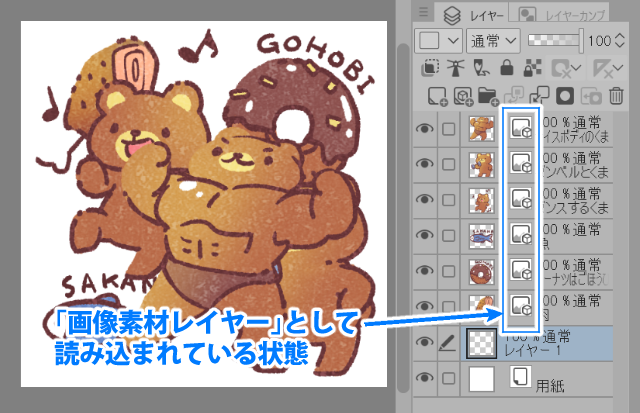
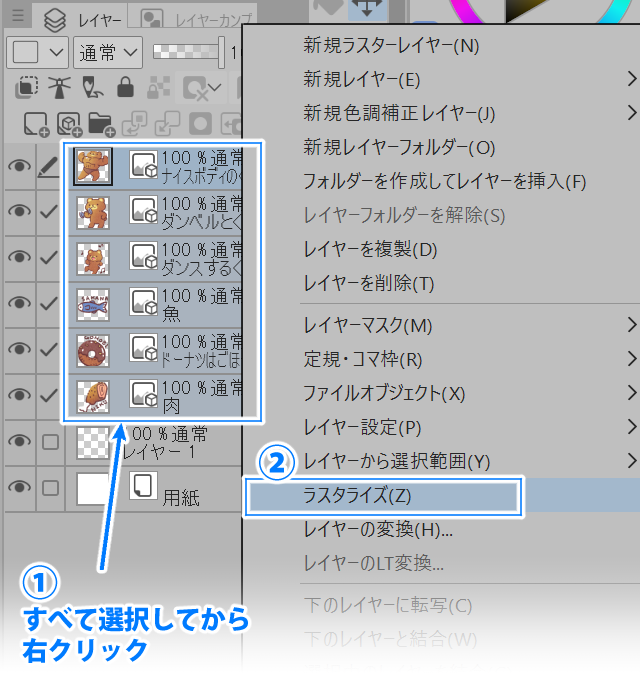
❸取り込んだイラストは「画像レイヤー」として取り込まれています。

ですので、全てのイラストのレイヤーを「ラスターレイヤー」へ変換します。
イラストがすべて選択されている状態で右クリック→「ラスタライズ」をクリック
※うっかり統合しないようにしましょう

イラストが「ラスターレイヤー」に変換されました。

❹ここで一旦キャンバスを保存しておきます。
名前はわかりやすく「パターン用キャンバス」
クリップスタジオ形式で保存します。

★このキャンバスを今後「パターン用キャンバス」と呼びますね。
キャンバスは閉じずにそのままにしておきます。
今後はこのキャンバスで、イラストの配置やデザインを調整します。
【2つ目】プレビュー表示用のキャンバス
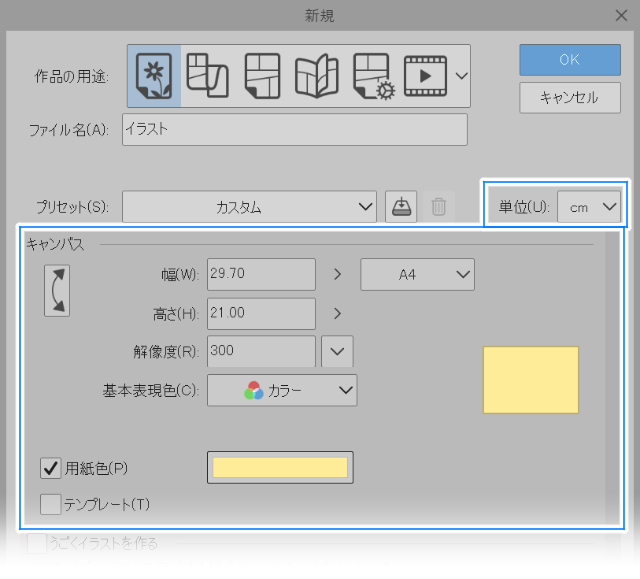
❶続いてプレビュー表示用のキャンバスを新規に作ります。
今回はA4サイズの用紙に印刷をするため、原寸のキャンパスを用意します。
「ファイル」→「新規」
幅29.7cm 高さ21cm 解像度300dpi
折角はじめにカラーラフを作ったので「用紙色」をイメージに近い色にしてみましょう。
今回は「黄色」にしてみました。
※「用紙」レイヤーの色はいつでも変更できます。

❷こちらもしっかり保存しておきます。
名前はわかりやすく「A4サイズプレビュー用キャンバス」にしました。
クリップスタジオ形式でOKです。

★このキャンバスを今後は「プレビュー用キャンバス」と呼びますね。
このキャンバスに作ったデザインがどのような模様になるかを確認してみることができます。
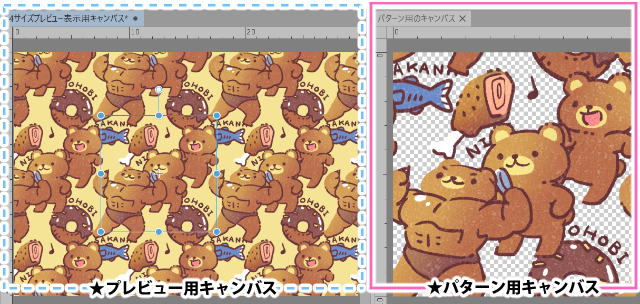
ファイルオブジェクトを作成する
それでは早速「プレビュー用のキャンバス」に「パターン用キャンバス」を反映させてみたいと思います。
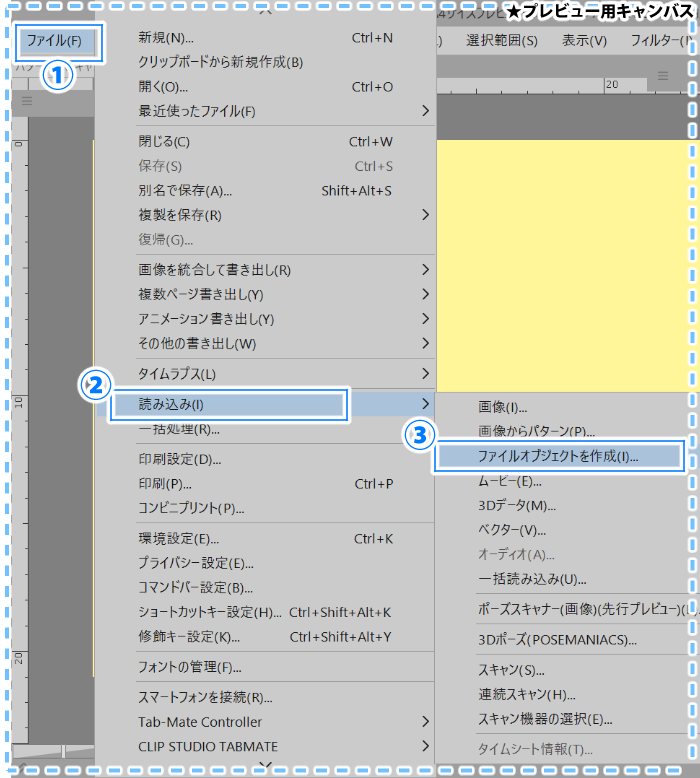
❶「プレビュー用キャンバス」が選択されている状態で(パターン用キャンバスと間違えないように)
「ファイル」→「読み込み」→「ファイルオブジェクトを作成」をクリックします。

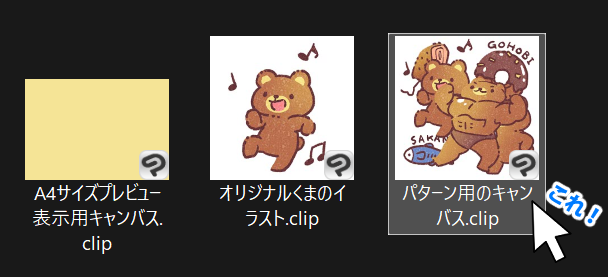
❷先ほど作ったクリップスタジオファイル「パターン用キャンバス」を選択し「開く」をクリックします。

❸「ファイルオブジェクトレイヤーを作成しました」というウィンドウには「OK」をクリックします。

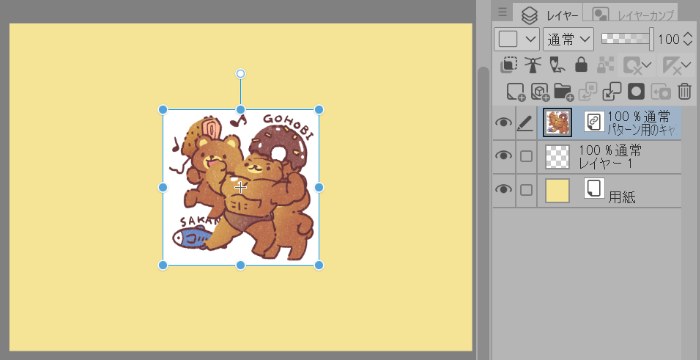
イラストが取り込まれました。
不完全なデザインですが、今はこれでOKです。
試しにキャンバスを「パターン素材作り用キャンバス」へ切り替えて、イラストの位置を変更して「保存」してみてください。
「プレビュー表示用のキャンバス」にもきちんと反映されています。
ファイルオブジェクトレイヤーは「パターン用キャンバス」とリンクされている状態なのです。
「パターン用キャンバス」でイラストを編集したら「保存」し、その都度「プレビュー用キャンバス」で確認しながらデザインを完成させていくことになります。
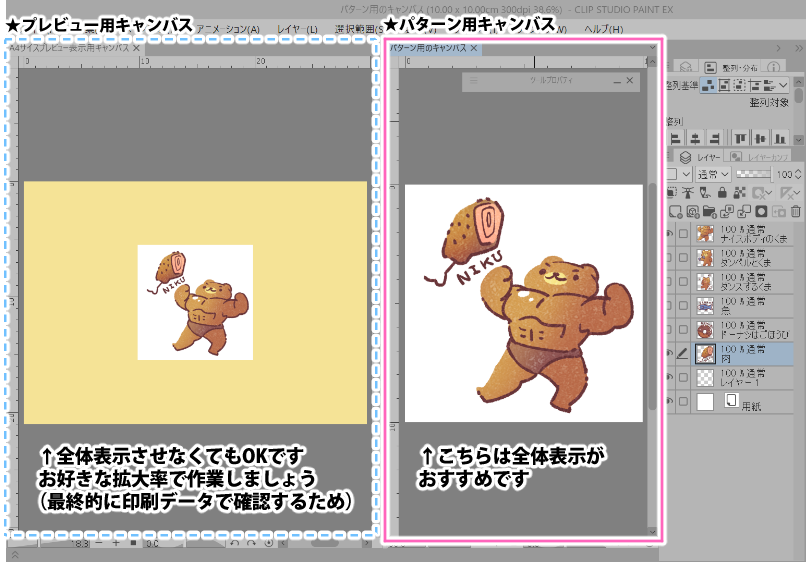
二つのキャンバスを並べて表示する
しかし……このままだと見づらいですね。
二つのキャンバスを見やすいように並べておきましょう。
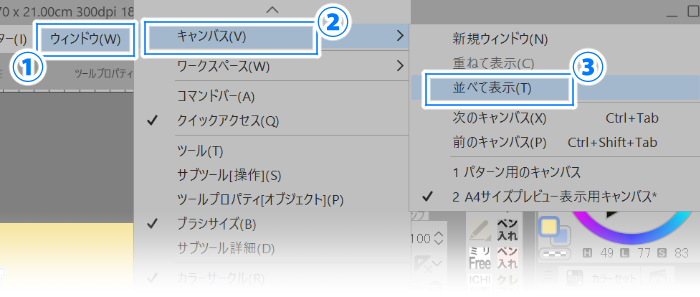
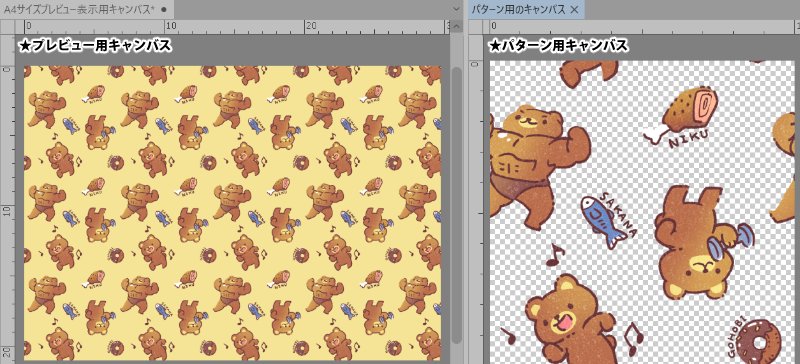
❶二つの「パターン素材用キャンバス」「プレビュー用キャンバス」を開いている状態で
「ウィンドウ」→「キャンバス」→「並べて表示」をクリックするとキャンバスが見やすくなります。

横幅など好みのの大きさにしてレイアウトをしましょう。画面が窮屈な場合はカラーパレットなどを非表示にしたり、
別個にディスプレイを持っている方はそちらにウィンドウを移動させて表示してもいいと思います。
今回はこんな感じで作業します。

キャンバスの並びを左右を入れ替えたい場合
一度すべてのキャンバスを閉じてから開きなおします。
初めに開いたキャンバスが左側へ、2番目が右へ並ぶ仕様です。
(ドラッグでは入れ替えられませんでした💦)
シームレスパターン作り
それではデザインを作っていきましょう!
操作するキャンバスは「パターン素材作り用キャンバス」です。
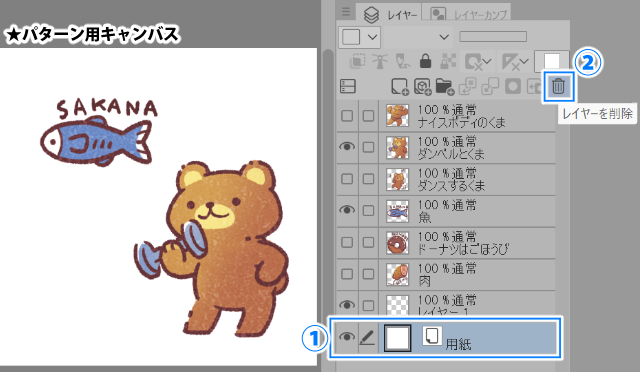
❶「用紙」レイヤーを削除しておきます。
ゴミ箱からでも、右クリックからでも「レイヤーの削除」ができます。

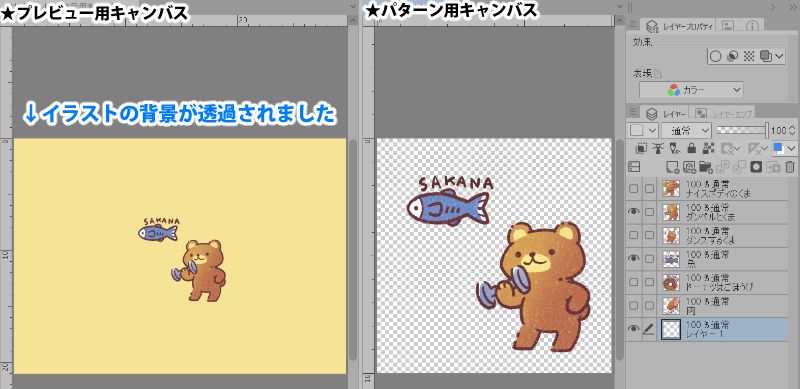
こうすることで、背景が透過したイラストを「プレビュー用キャンバス」へ反映できます。
「保存」して確認してみてくださいね。
 ※表示しているイラストが毎回違ってますがそこは気にしないでください💦
※表示しているイラストが毎回違ってますがそこは気にしないでください💦
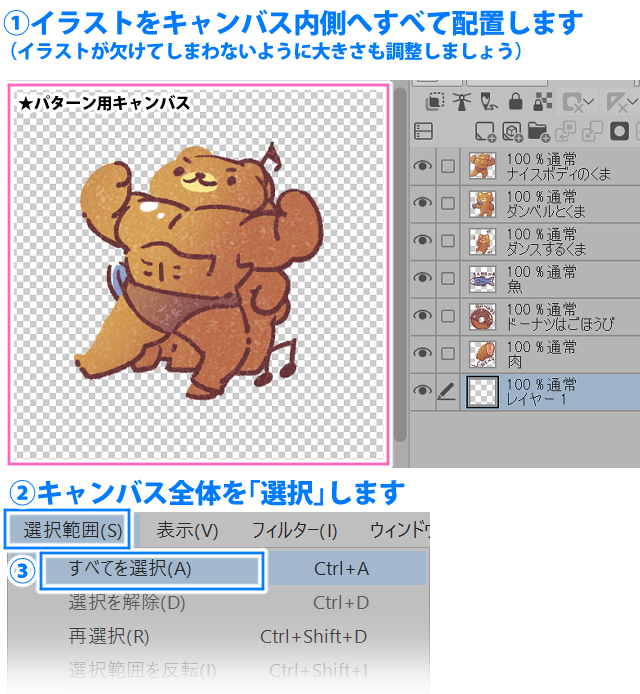
❷次に「パターン用キャンバス」からはみ出さないように、それぞれのイラストを配置します。
この時点ではイラスト同士が重なっていても大丈夫です。
「選択範囲」→「すべて選択」でキャンバス全体を選択します。

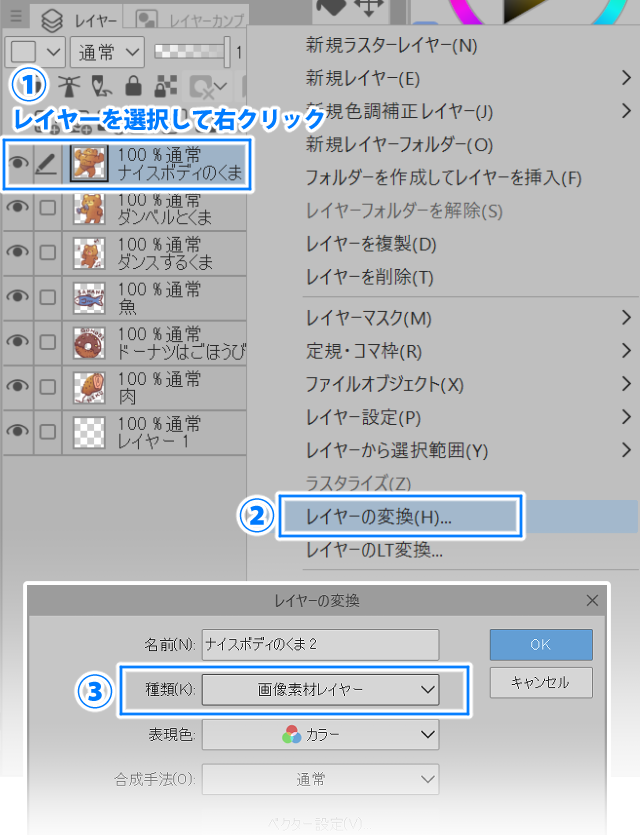
❸一つ目のイラストのレイヤーを選択し、右クリック→「レイヤーの変換」をクリックします。名前は自分がわかれば何でもOKです。
❹種類を「画像素材レイヤー」にしてOKをクリック。

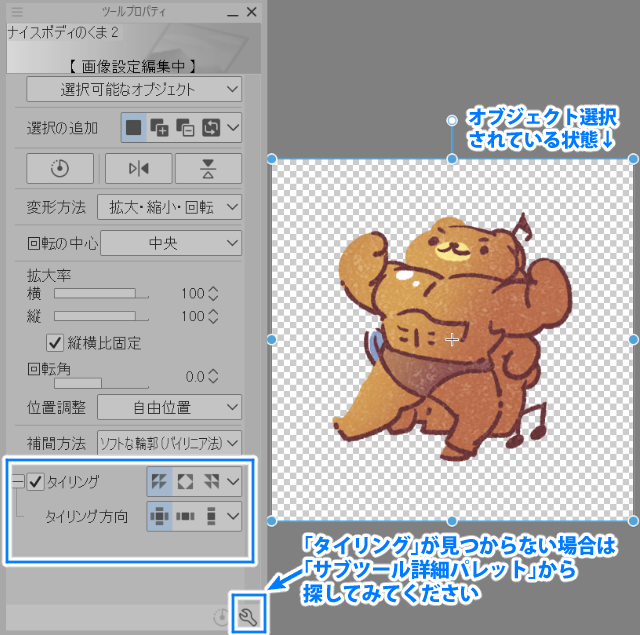
❺オブジェクト選択ツールで選択されている状態で「ツールプロパティ」ウィンドウから
「タイリング」に☑チェックを入れます。
タイリングの方向はとりあえず「繰り返し」「上下左右」でOKです。

❻すべてのイラストを「画像素材レイヤー」に変換して、「タイリング」にチェックします。
注意:選択範囲は解除せずに行ってください。
 すべてのイラストが「画像素材レイヤー」になりました
すべてのイラストが「画像素材レイヤー」になりました
今の時点では全てのレイヤーを選択していっぺんに「画像素材レイヤー」に変換すると、すべての画像が統合されてしまいます。
ちょっと面倒ですが、1つずつ変換していきましょう(2025年2月EX version 3.02)
ぱっと見は変化がわかりませんが、試しにイラストを上下左右に大きく移動させてみてください。シームレスなパターン画像に代わっていることがわかります。
ここで一度キャンバスを「上書き保存」してみましょう。
選択範囲も解除してOKです。
画像素材レイヤーに変換した後のイラストは上下左右の移動はしても大丈夫ですが、今の時点では回転や拡大縮小はしないようにしましょう。
シームレスなパターンができなくなってしまいます。
❼「A4サイズプレビュー用キャンバス」にきりかえます。
さて、パターン用キャンバスを保存したのに、プレビュー用キャンバスではまったくパターン模様になっていませんね。

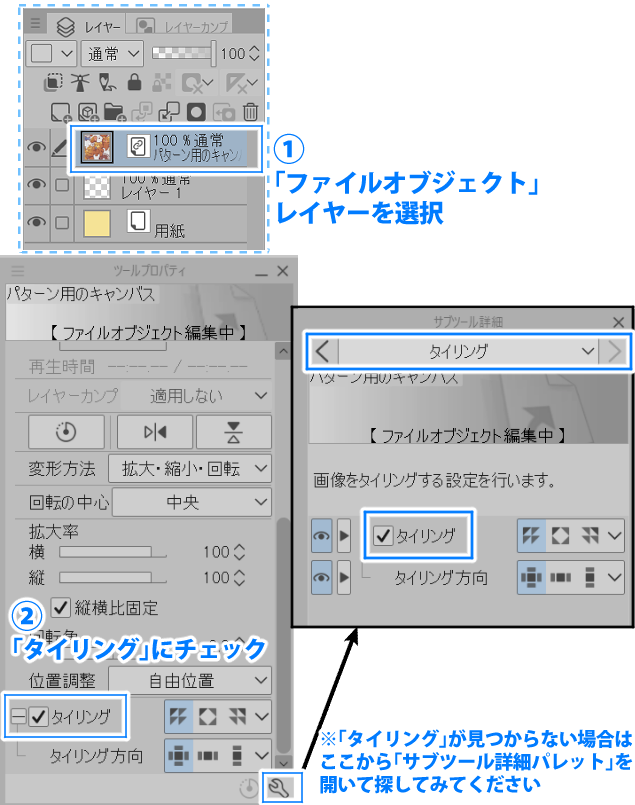
❽パターン模様にするために「ファイルオブジェクト」レイヤーを選択し「ツールプロパティ」から「タイリング」にチェックを入れます。
※「タイリング」が見つからない場合はスパナのアイコンから「サブツール詳細」パレットを開いて探してみてくださいね

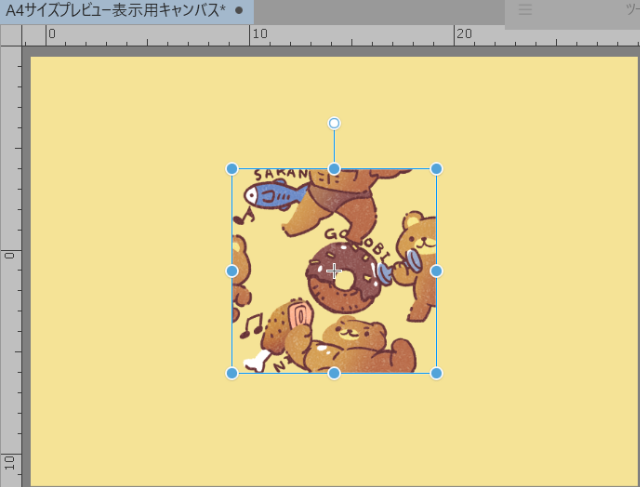
どうでしょうか?だいぶイメージに近づいてきました。
「プレビュー用キャンバス」上では大きさや角度を自由に変えて大丈夫です。
 それっぽくなってきました!
それっぽくなってきました!
step5:デザインの調整
しかし、これだとみっちみちですね…
ここからは「パターン用キャンバス」でイラストの配置を調整し、
保存→「プレビュー用キャンバス」で仕上がりを確認しながら、納得いくまでデザインをする作業です。
また、配置をしているとイラストの大きさや向き、イラスト自体を修正したくなるかもしれません。
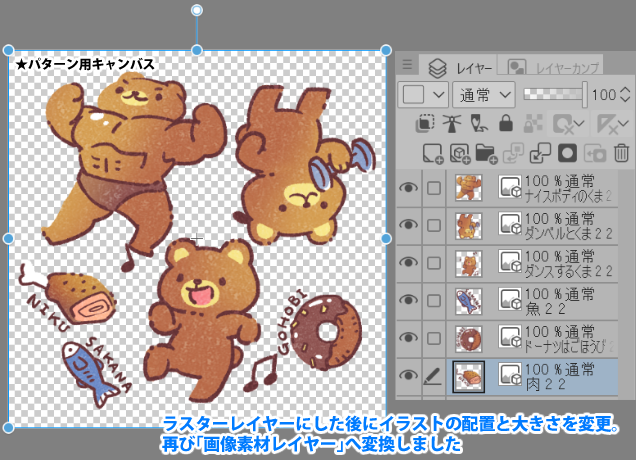
❶修正したいイラストを一度キャンバス内側へ配置します。
修正したいイラストのレイヤーを選択し右クリック→「ラスタライズ」もしくは「レイヤーの変換」
「ラスターレイヤー」へ変換します。
 ↑ラスターレイヤーの状態
↑ラスターレイヤーの状態
❷大きさや角度を変更します。もしくはイラストの修正をします。
※極端にイラストを拡大すると画質が悪くなりますので、その場合は元のイラストから修正して、パターン用キャンバスへ取り込みなおします。
❸調整し終わったら再びキャンバスを「選択範囲」→「すべてを選択」します(重要)
❹レイヤーを「画像素材レイヤー」へ変換してください。「タイリング」に☑チェックを入れて「保存」も忘れないでくださいね。
(シームレスパターンづくりの❷~❺の手順と同じです。)
 キャンバスからはみ出さなければ、この時点でイラスト同士が重なっていても大丈夫です。
キャンバスからはみ出さなければ、この時点でイラスト同士が重なっていても大丈夫です。
シームレスにならない?
「プレビュー用キャンバス」でイラストがきれいなシームレスになっていない場合は、3点をチェックしてみてください。
- 選択範囲をキャンバスの大きさ(すべてを選択状態)にして「画像素材レイヤー」へ変換していますか?
- 「画像素材レイヤー」の状態で拡大縮小、回転をしてしまっていませんか?ツールプロパティから「拡大率・回転角」を修正できます。
- タイリングにチェックが入っていますか?(結構忘れます)
実際どれくらいの大きさで印刷されるのか?
ノートカバーに使うデザインなので、実寸サイズも確認したいですね。
「表示」→「印刷サイズ」をクリックすると、キャンバスが実際の印刷サイズの拡大率で表示されます。実際のキャンバスのサイズが変更されるわけではないので安心してください。
画面に実物の定規を置いてみてサイズ感がおかしい場合は「ファイル」→「環境設定」の中にある「キャンバス」から「ディスプレイ解像度」を調整してみてください。
なんやかんやで完成しました!
 今回は定番の水玉模様を参考に配置しました
今回は定番の水玉模様を参考に配置しました
step6:出来上がったパターン素材を「素材登録」する
お疲れ様です!
せっかく作ったパターン素材、いつでも使えるように「素材登録」しておきましょう!
「パターン用キャンバス」で操作をします。
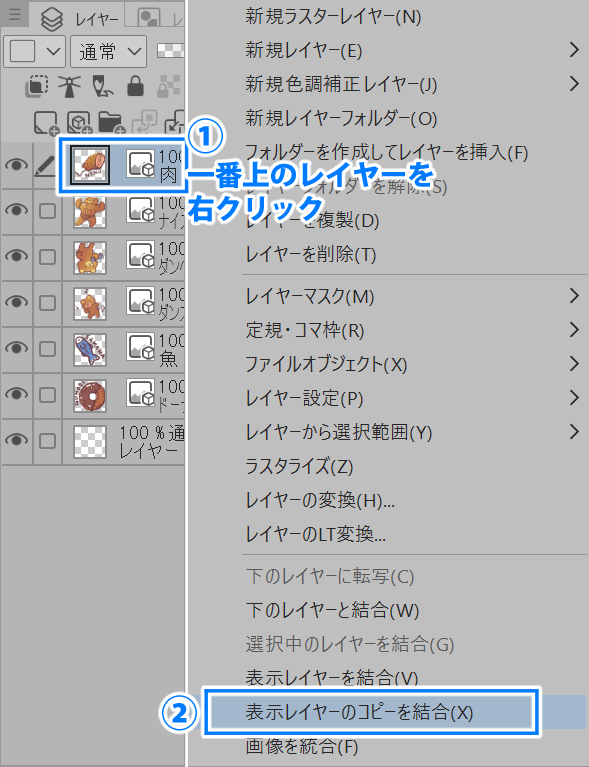
❶まずは「選択範囲」→「すべて選択」でキャンバス全体を選択します。
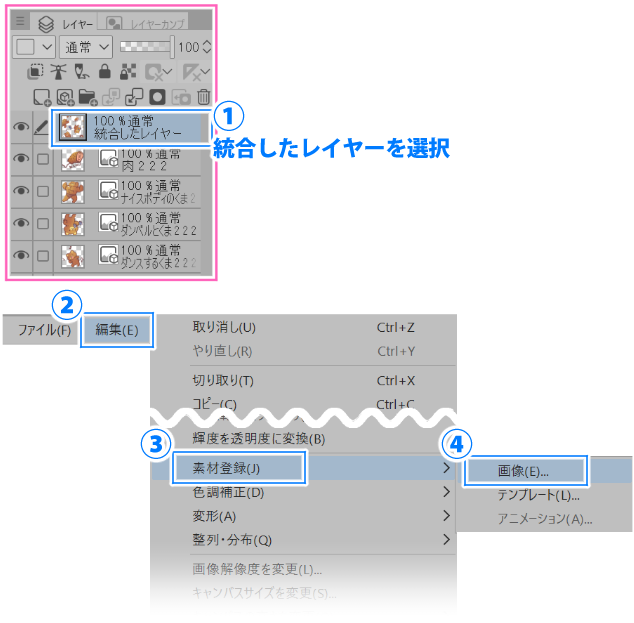
❷一番上のレイヤー(わかりやすいため)を右クリック→「表示レイヤーのコピーを結合」をクリックします。
そうするとすべてのレイヤーが結合した一枚のラスターレイヤーが追加されました。

❸結合したレイヤーを選択したまま「編集」→「素材登録」→「画像」をクリックします。

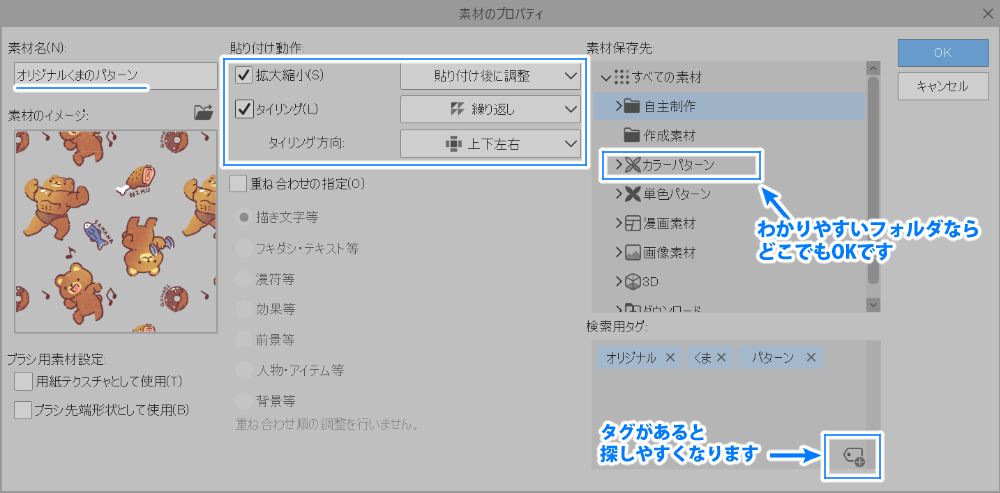
ここで「拡大縮小」と「タイリング」にチェックを入れ、
好きな名前、わかりやすいタグと保存場所を決めてOKをクリックします。
素材保存先には「すべての素材」のままだと保存できません。とりあえず「カラーパターン」などわかりやすいフォルダへ保存しておきましょう。

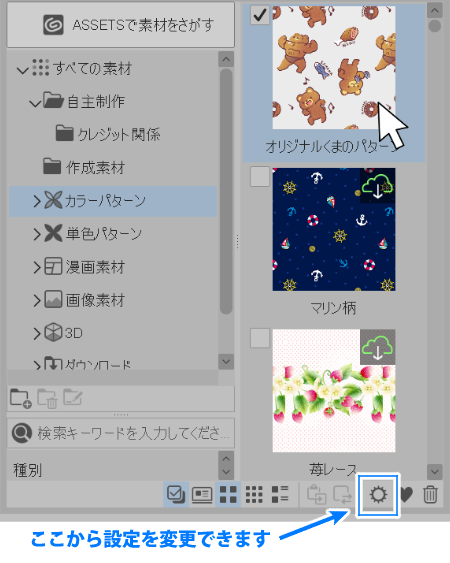
❹素材ウィンドウを開いてみましょう。
先ほど登録したパターン素材がいつでも使えるようになっています。

step7:コンビニで印刷してみる
出来上がったデザインパターン、印刷してみましょう!
CLIP STUDIO さんが連携している「セブンイレブン」に設置しているコピー機で印刷をする方法を解説します。
❶印刷用のデータを作ります。
先ほどのプレビュー用キャンバスをそのまま使ってもOKです。
新規でキャンバスを作る場合は
A4サイズ (幅29.7cm 高さ21cm)解像度:300dpi で新規作成します。
今回は塗り足しなしの原寸サイズで作成していますが、印刷所を利用する場合は印刷所の仕様に合わせたキャンバスサイズにしてください。
❷イメージラフを参考に、背景の色やパターン素材の配置をします。
今回はテキストを入れてみました。英語にすると、なんかかっこいい…!
クリスタ経由でコンビニプリントをする場合は、印刷されない余白が4辺にできます。
テキストやロゴなど大事なイラストは5~7mmほど内側へ配置しましょう。
ちなみに、ネットプリントのWEBサイトから直接アップロードする場合は印刷設定で「フチなし印刷」ができます。

❸印刷用に保存をします。
今回は新規キャンバスを作り「印刷用.clip」で保存をしました。
※クリスタを経由しない場合は「JPEG」「PDF」形式がおすすめです。その他コンビニのネットプリントサービスで直接アップロードできます。
❹「ファイル」→「コンビニプリント」を選択
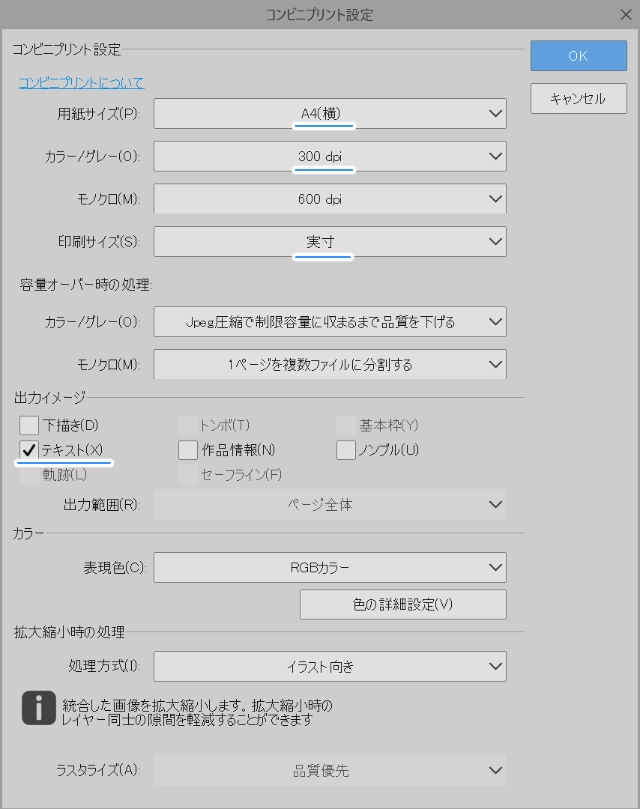
今回の設定は下記のようにしてみました。
- 用紙サイズ:A4(横)
- カラー/グレー:300dpi
- 印刷サイズ:実寸
- 容量オーバー時の処理:カラー/グレー:jpeg圧縮で制限要領に収まるまで品質を下げる
- 出力イメージ:☑テキスト ※その他印刷したい項目にチェックを入れます。
- カラー:RGBカラー
- 処理方法:イラスト向き

その他は仕上がりなどを見て自分好みに調整しましょう!
設定ができたら「OK」を押します。
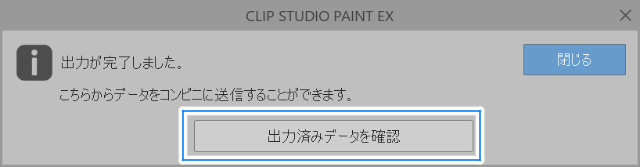
❺「出力が完了しました」というウィンドウが出てきます。
「出力済みデータを確認」をクリックします。

うっかり閉じてしまった場合は「CLIP STUDIO」から「作品一覧」を開きます。

プリントする作品をダブルクリックすると「コンビニでプリントする」と言う項目がでてきますので、クリックすると次の作業へ進めます。
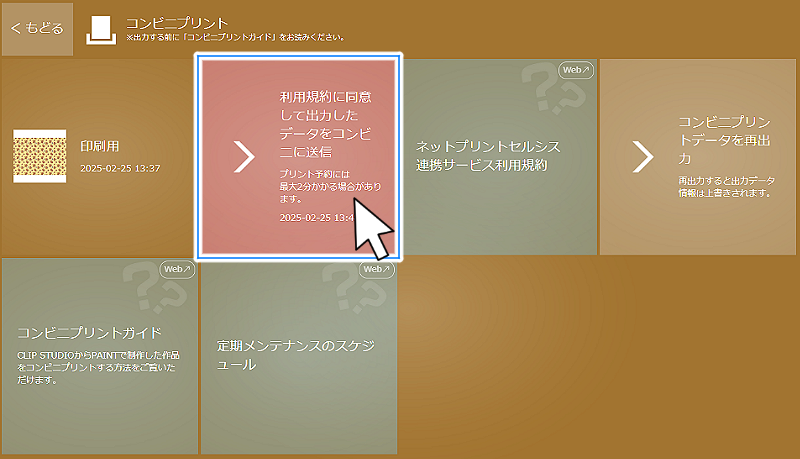
❻「利用規約に同意して出力したデータをコンビニに送信」をクリックします。
データの送信が完了すると、CLIP STUDIO に登録していたメールアドレス宛に
印刷に必要な「予約番号」やプレビュー画像を確認できるアドレスなどが届きます。
メールが届くまで少し時間がかかります。(2分くらい)
その間にセブンイレブンのコピー機の操作などを確認しておきましょう。

❼メールが届いたら「予約番号」をメモし(QRコードでも可能)、近くのセブンイレブンのコピー機で印刷してみましょう!
※印刷料金が別途かかります(A4カラー60円 2025年2月)

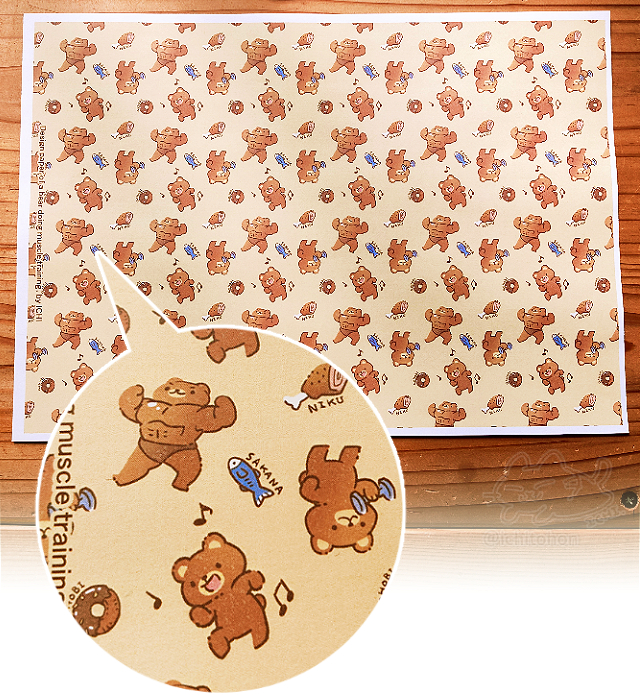
シームレスパターンのデザインペーパーが完成しました!
お疲れさまでした!
少しややこしい操作がありますが、慣れてきたら「オートアクション」を作って時短したり、タイリングのパターンに変化をつけてみたり、イラスト同士を重ねてみたり、
様々なパターン模様を作ることができます。
デジタルイラストへの素材としてももちろん使えますが、ぜひ印刷物やハンドメイド等にもお役立てください。
それでは良い創作ライフを!