【初心者向け】CLIP STUDIOで漫画用テンプレート素材の作り方
もくじ
まえがき
こんにちはイチ(@ichitohon)です。
CLIP STUDIOの使い方をちまちま備忘録として記録していたのですが、ここ最近は

と迷走しつつ、記事も創作物しかアップしてない日々でした。
今回は初心に戻って、自分が今までCLIP STUDIOでやってきたことを改めておさらいしてみようと思いました。
そして思いついたのが「漫画原稿用紙」のテンプレートの作り方です。
過去に書いた「キャンバスサイズに迷ったらA4にしとこう」と言う記事があるのですが、ノウハウというよりは私の独断と偏見な内容のわりに、良く見ていただけているようで…。びくびく
だったら次は「A4サイズ漫画原稿用紙」を作って、尚且次から作業短縮用に「テンプレート」も作っていつでも呼び出せるようにしてしまおうや~って感じです。

すでに「素材」にデフォルトでコマ枠テンプレートが入っているのですが、あれってコマごとにフォルダー分けされていたり、マスクがかかっていたりしているんですよね。
私の場合は
「そんなものはいらん、コマ枠レイヤー1個でよかろう」
と言うアバウト面倒くさがりです。(毎回設定し直すの面倒くさい…。)
もしかしたらそんな人もいるかも知れないので、自分専用のテンプレートを作りたいって方の参考になりましたら幸いです。
キャンバス準備
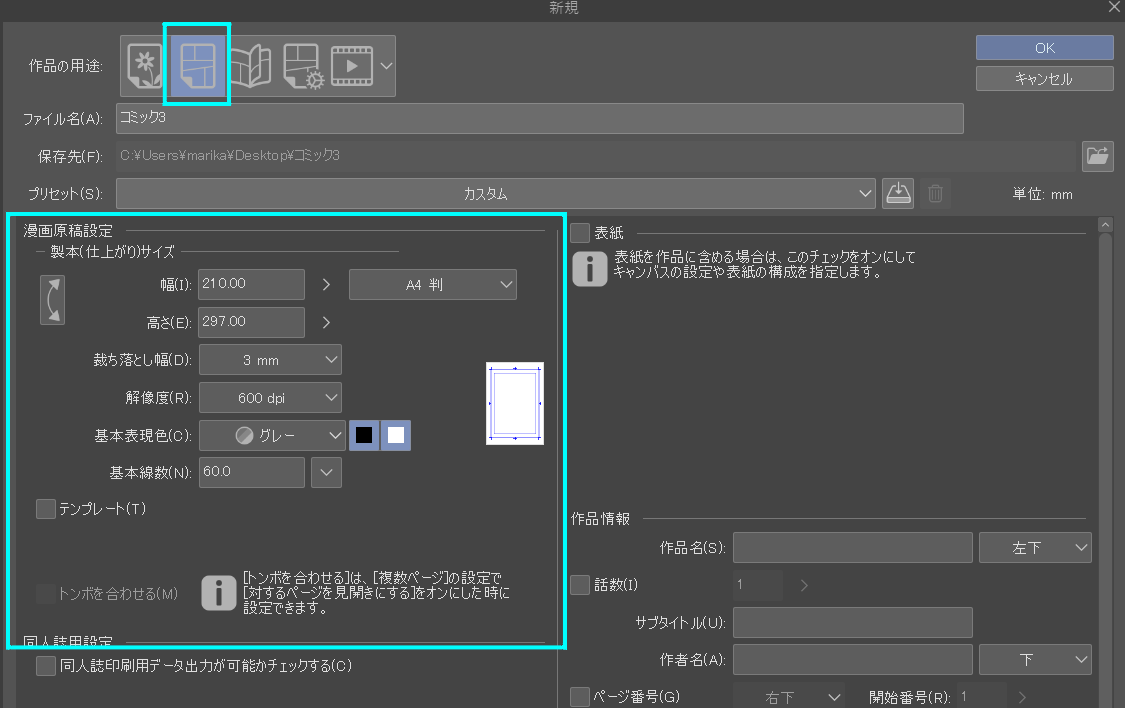
まずはCLIP STUDIOを開いて「新規」から「コミック」の設定をします。
「漫画原稿設定」は今回は画像のようにしてみました。

- 製本仕上がりサイズ:A4判
- 裁ち落とし幅:3mm
- 解像度:600dpi
- 基本表現色:グレー
基本表現色モノクロの場合は解像度1200dpiあると安心です。
カラー漫画しか描かないぜって方は「カラー:350dpi」でもいいと思います。
いつも使う原稿用紙、キャンバスに合わせてください。
今回はコマ枠のテンプレートを作るので、表紙やノンブルなどはいりません。
設定が終わったら「OK」を押します。

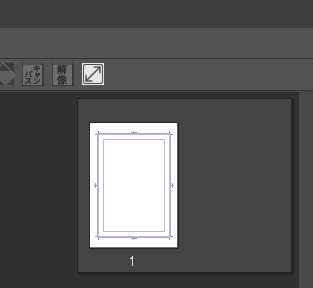
ページ管理画面が出てきますので、1ページ目をクリックしてキャンバスを呼び出します。
コマ枠レイヤーの制作
早速コマ枠を作っていきます。2つ方法があります。
- ツールから「長方形コマ」で基本枠に沿って手動で1コマを作成。
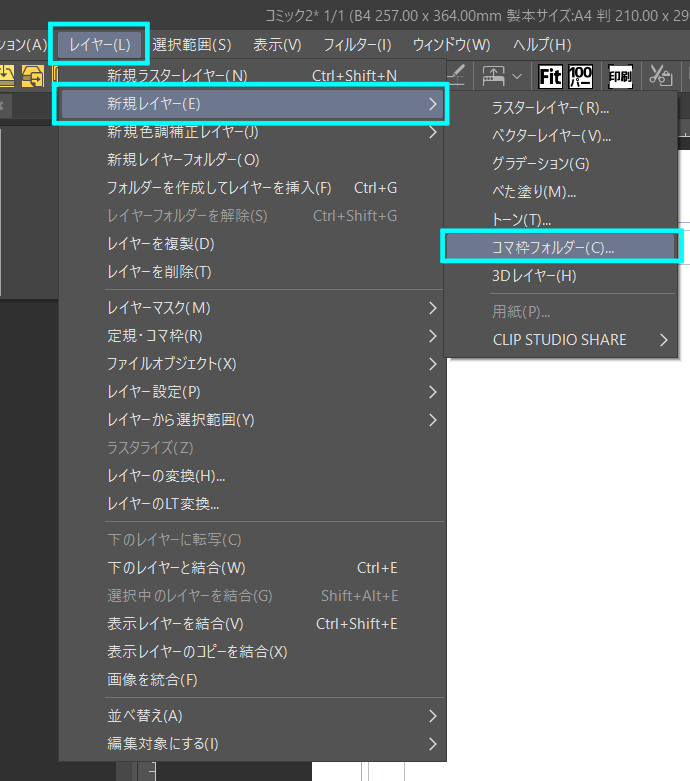
- もしくは上部バーから「レイヤー」→「新規レイヤー」→「コマ枠ファルダ―」で「コマ1」を作成。

線の幅はお好みですがとりあえず0.7mmくらいでどうでしょうか。
作成しても後から変更できますよ。
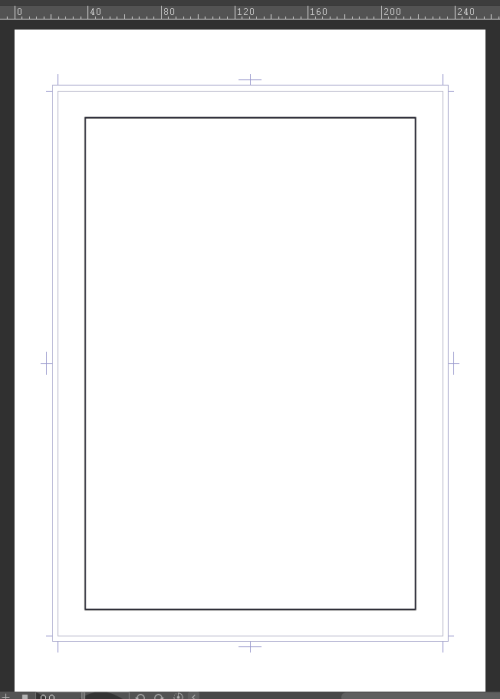
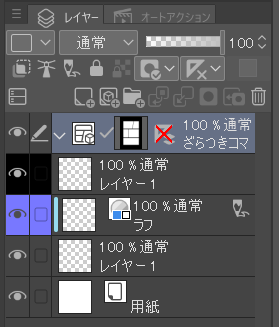
基本枠に合わせたコマが1つできましたでしょうか。

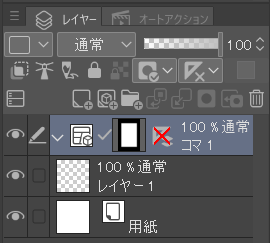
作った後のレイヤーはこんな感じになっているかと思います。

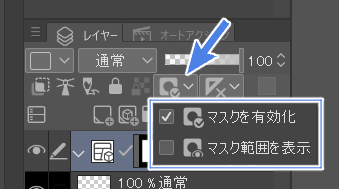
人によってはすでに「マスクの範囲」が有効になっていて青紫の色がキャンバスについているかもしれません。
マスクとは色がついている範囲にペン入れや下書きを描いても、マスクのおかげで枠線外側に描画されない仕組みです。
しゃらくせえぜって方は
- □マスクの有効化
- □マスク範囲の表示
のチェックを外してしまいましょう。

「定規」もお好みで表示したりしなかったり設定を変更してください。
今回はマスクも定規も非表示にしています。
環境設定でコマの隙間調整(飛ばしてOK)
次にコマ枠カットをした時のコマ同士の隙間の調整をします。
この設定はテンプレートには記録されないので、飛ばしてもOKです。サブツールに設定しておくと便利だよと言う話です。
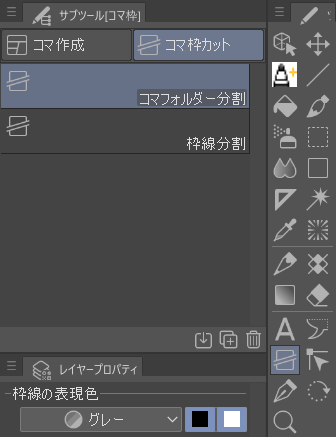
コマを分割するツールは2種類
- 「コマフォルダー分割」
- 「枠線分割」
「コマフォルダー分割」でコマを割ると、コマの数だけレイヤーが増えていきます。線や背景、色レイヤーなど情報量が多く、コマごとに管理したい人におすすめです。
「枠線分割」は1つのレイヤー内でコマを割ります。見た目もスッキリしているのでマスク機能を使わない、あまり込み入った背景を描かないなど、シンプルに使いたい人はこちらがおすすめです。(もちろん私はこちらでコマを割ります)

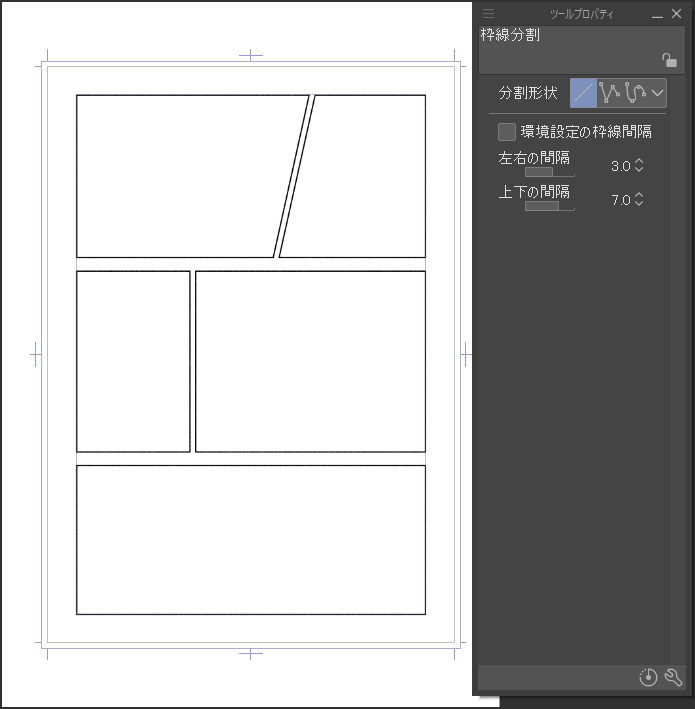
それでは試しにコマを割ってみて、コマ同士の隙間のサイズを確認します。
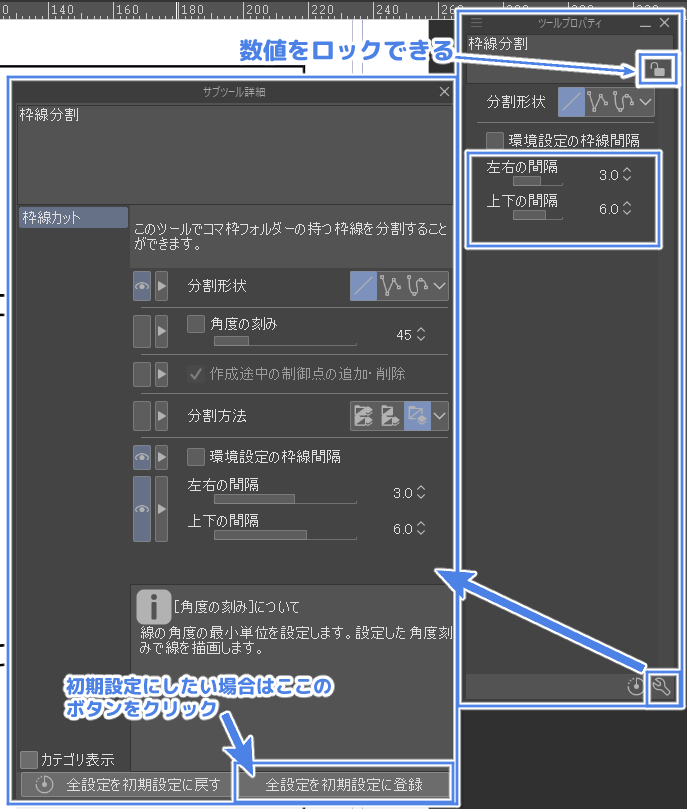
「ツールプロパティ」を開いておき、左右の間隔、上下の間隔に数値を入れ、割ってみて、戻っては数値を調整して割ってみてを繰り返して、好みに近づけます。
常に同じ設定を使いたい人は
□環境設定の枠線間隔
にチェックを入れると、CLIP STUDIOの「環境設定」で予め設定しておいた設定に統一します。
●入力した設定を「初期設定(デフォルト)」にしておきたい人は、ツールプロパティの下にある「サブツール詳細パレット」を開きます。
一番下に「全設定を初期設定に戻す」「全設定を初期設定に登録」があるので登録の方を押すと、設定されます。
●初期設定にはしたくないけど、数値をうっかり変更してしまいたくない人は、ツールプロパティの上の方にある鍵マークをクリックしてロックすることもできます。

個人的にやっている事は
よく使う間隔数値をツールにデフォルト設定しておき、
環境設定には別の用紙サイズに使う数値を入力しておきます。
(私の場合は小さい原稿用紙用)
こうすることで、いつもと違う原稿用紙に改めてコマを割る場合、ツールプロパティから「環境設定の枠線間隔」にチェックを入れるだけで切り替えができます。
さて、お好みのコマ割りもできる環境設定になりましたでしょうか?
ちなみに自分の環境設定はこちらです。↓

テンプレート化したいレイヤーの確認
レイヤーの追加・削除
テンプレート素材は今扱っている「用紙」以外のレイヤーすべてを登録することになります。
いらないレイヤーを削除、必要だなーと思うレイヤーを追加して、自分専用の漫画テンプレートを作ります。
レイヤーカラーや効果、表現色、定規なども記録されます。
色々試してみてください。
コマ枠の詳細設定
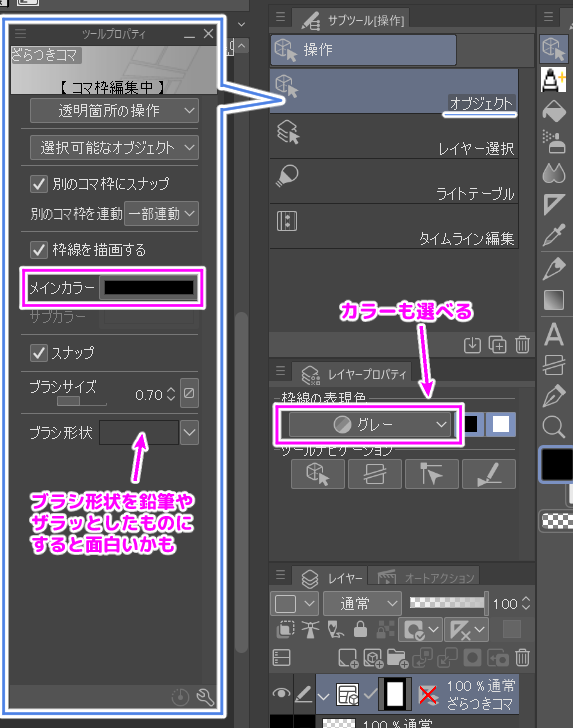
また、コマ枠はベクター画像ですので、線幅、線の種類を変更することもできます。
コマ枠のレイヤーを選択し、ツール「オブジェクト」を選びます。
ツールプロパティのウィンドウから詳細に設定できます。
枠線の色(メインカラー)をカラーにしたい場合
レイヤープロパティにある「描画色」を「グレー」から「カラー」へ変更してください。
枠線のツールプロパティから「メインカラー」の項目で色を付けることができます。

↓ではでは、今回はこんな感じのテンプレートにしてみました。

下描きレイヤーを追加して、目印に青と黒のパレットカラーを設定しています。
「レイヤー名」もいつも使う名前に変更しておいてもいいと思います。
素材登録
レイヤーも確認し終わったら、素材登録をします。
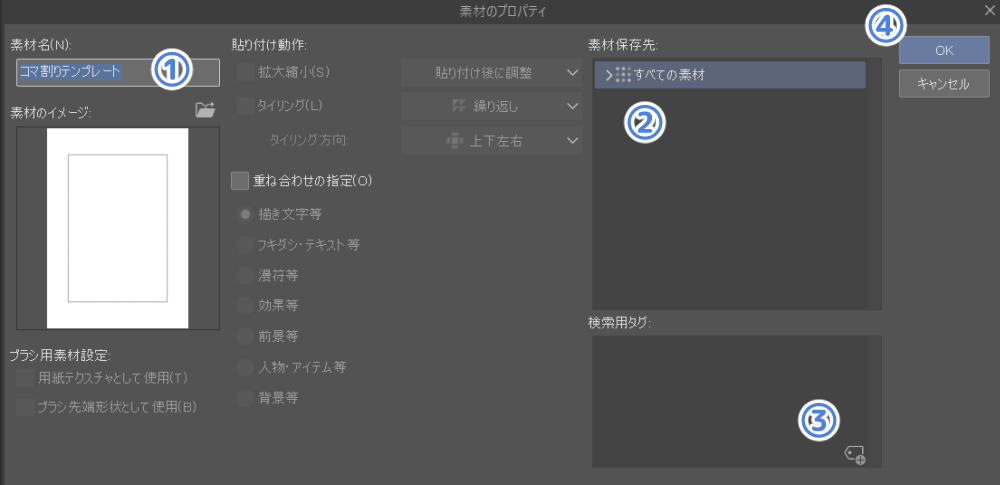
上部のバーの「編集」→「素材登録」→「テンプレート」へ進みます。
- テンプレートに名前を付けます
- 保存場所を決めます
- タグも分かりやすいものを付けておくと後々便利です
- OKを押して登録完了です!

確認をする
試しに、新しいキャンバス(原稿用紙)を用意してテンプレートがちゃんと使えるかを確認します。
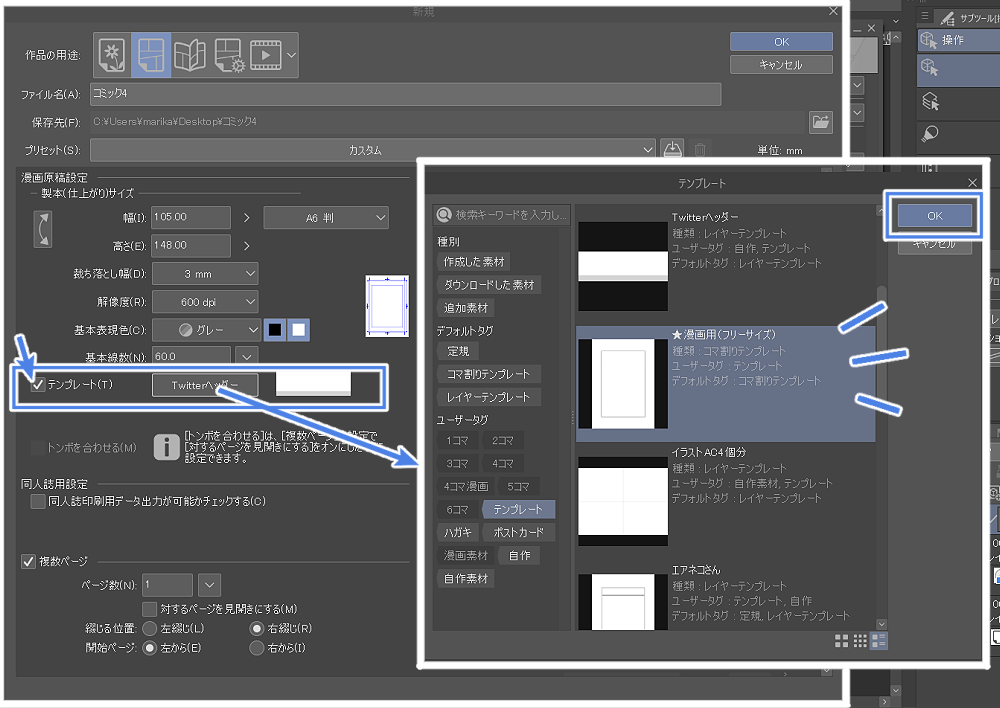
「新規」から原稿用紙設定の画面を開きます。

□テンプレート
という項目にチェックを入れると素材登録してあるテンプレートが選べます。
先程作ったテンプレートを選択してOKを押します。
※タグを登録していると探しやすくなります。
キャンバスもそのままOKを押してページを開いてみます。
すでにテンプレートが作られた状態になっていましたでしょうか?
「新規」設定画面でテンプレートにチェックをいれなくても、「素材」パレットから直接キャンバスへドラッグ&ドロップして使うこともできます。
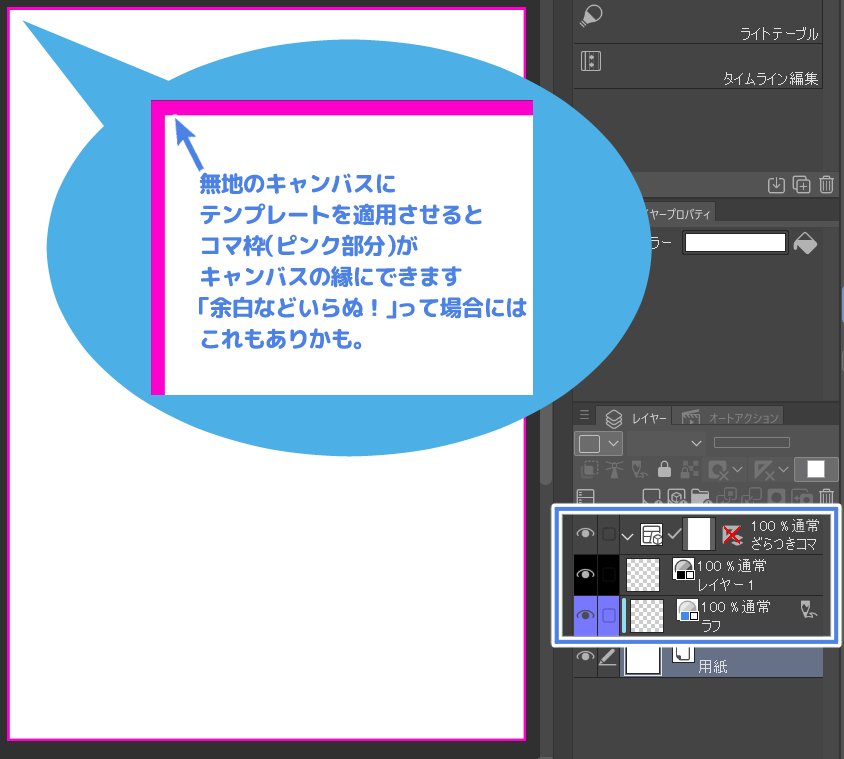
無地のキャンバスに適応させた場合
今回作ったテンプレートは、テンプレート製作時の用紙サイズと違うサイズの原稿用紙でも使うことができます。
「基本枠」にそってコマのサイズも自動で変更してくれます。
ただし基本枠がない白紙キャンバスですと、枠線はキャンバスの端っこに来る仕様になります。

おわりに
テンプレート素材の作り方は以上となります。

今回は漫画原稿用紙に特化した(基本枠重視)テンプレートでしたが、素材登録自体は他と変わりませんので、色々なテンプレートを作っておくと便利だと思います。
- SNS投稿用のテンプレート(あとからイラストをはめるだけにしたり)
- テキストレイヤーを追加してURLや作家IDを記入しておいたり
- WEB漫画用のテンプレート
- イラスト集用の飾り枠付きテンプレートなど
創作活動において少しでも時短のお手伝いができたら幸いです!