【初心者向け】CLIP STUDIOでフチ、半透明のフチをつける方法
どうもはじめましてこんにちは、イチ(@ichitohon)です。
今日はブログのフォームから、イラストの加工についてのご質問を頂きましたのでお答えしたいと思います。
質問内容は
「イラストに半透明のフチの付け方」でした。
実際には私のイラストの
「この部分の加工はどうやるの?」って内容だったんですが、

という訳で改めまして
実際に狙ったように「半透明のフチ」を付けるにはどうしたら良いのか検討してみました。
合わせて基本的な「フチ」の付け方も描いてみましたので、是非ご活用ください!
お絵かきツールはCLIP STUDIO PAINT EX(PC版)を使って説明します。
![]()

イラストに普通のフチを付ける方法
まず、フチどりをする方法は今の所3つほどあります。(他にもありますがとりあえず!)
- レイヤープロパティの「境界効果」を使う方法
- テキストの「フチ」の効果をつける機能
- 選択範囲を使う方法
今の所「半透明のフチ」をつけるには1番目と3番目を両方使う必要があります。
サンプルとしてこの人物イラストにフチをそれぞれの方法で付けてみたいと思います。
【元画像】(ちなみにこのイラストの完成画像はイラストACで無料配布してるので、欲しい方は是非使ってやってくだせぃ!)

境界効果を使う方法
クリップスタジオには「レイヤーに描かれた絵」にフチを付けてくれる機能があります。
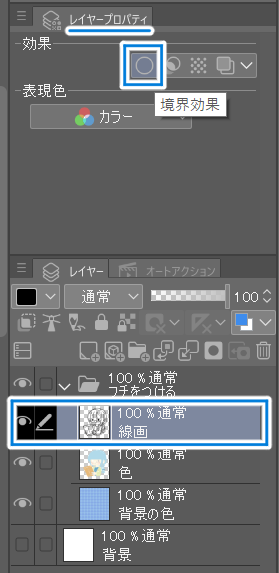
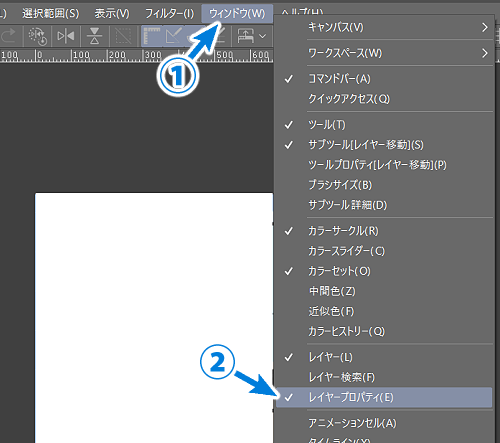
フチを付けたいレイヤーを選択し、レイヤープロパティの効果にある
「境界効果」をクリックすると画像のようにフチ取りされます。
フチの色、太さ、アンチエイリアスも設定できます。



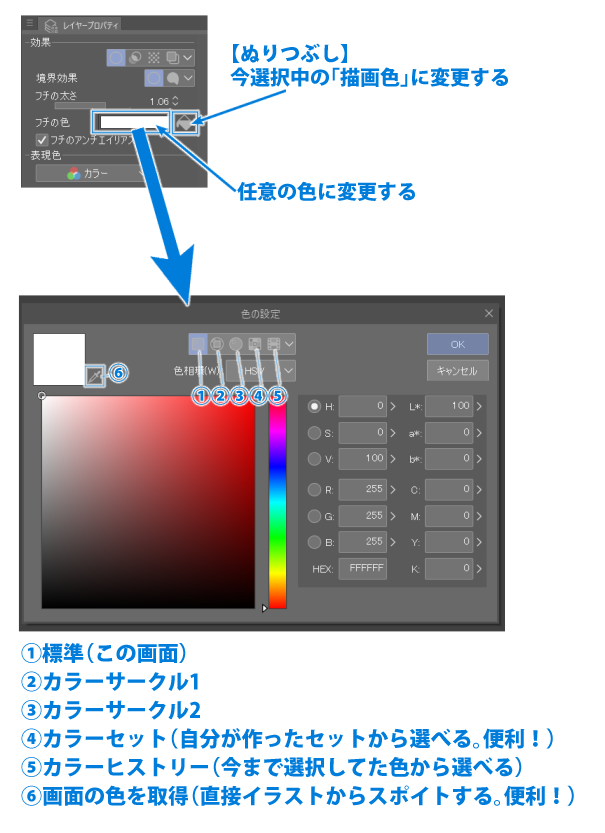
【フチの色を「描画色」に変更したい場合】
フチの色横にある四角い領域ではなく「バケツのイラスト」をクリックします。
すると描画色に変更できます。

「透明色」は現在選択できません。(2020年4月13日現在)

線画レイヤーに白いフチが付きました!
ただこの画像のようにイラストに対してこの「フチ」はあまり使わないかな?と思います。一番良く使うのが
- 「手描き文字」に対してこのフチ(境界効果)を使用
- 漫画などの書き文字のセリフ、効果音、効果線などに使用
- 「乗算」などの効果を使い、「色レイヤー」に対して加工用に使用

2重にフチを付ける方法
こんな感じにフチをつけたい場合ですね。↓

これもレイヤープロパティの「境界効果」を使います。
なんと、この境界効果は「レイヤーフォルダー」にも適用することができます。
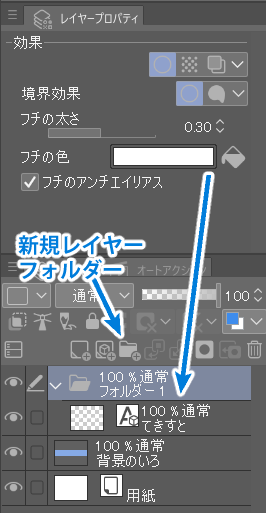
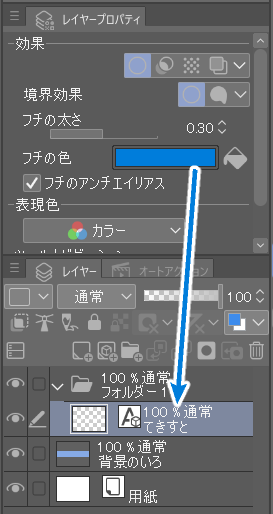
今回の画像ですとこんな感じのレイヤー構成にします。
●フォルダー(境界効果:白いフチ)
・テキスト(テキストの色:白)(境界効果:青色)
●背景のいろ


文字の装飾によく使われたり、イラストにも応用できますので是非活用してみてください!
テキストにフチを付ける場合
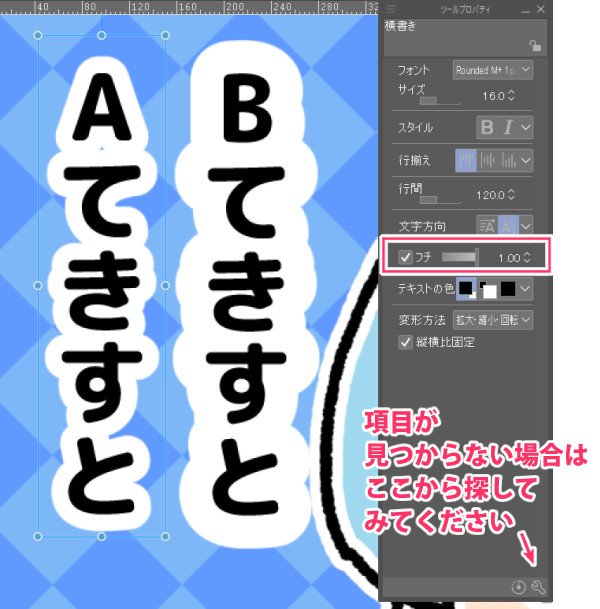
テキストの「ツールプロパティ」にも「フチ」を付ける設定がありますが、
最大1.00の太さにしかできません。例:Aてきすと
もっと幅広いフチを付けたい場合は、レイヤープロパティの「境界効果」から
お好みの太さのフチを付けることができます。例:Bてきすと

↑画像は「テキスト」の「ツールプロパティ」です。太さの幅には限界がありました。
選択範囲を使ってフチを付ける場合
これは私がよく使う方法です。(後ほど動画でもアップしますのでまったり待っていただけたら…)
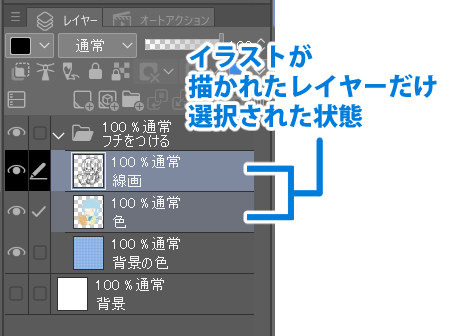
縁取りしたいイラストのレイヤーを全て選択します。(イラストのレイヤーをフォルダにまとめると便利)
キーボードにある「shiftキー」を押しながら選択、
もしくは「Controlキー」を押しながら個別に選択できます。

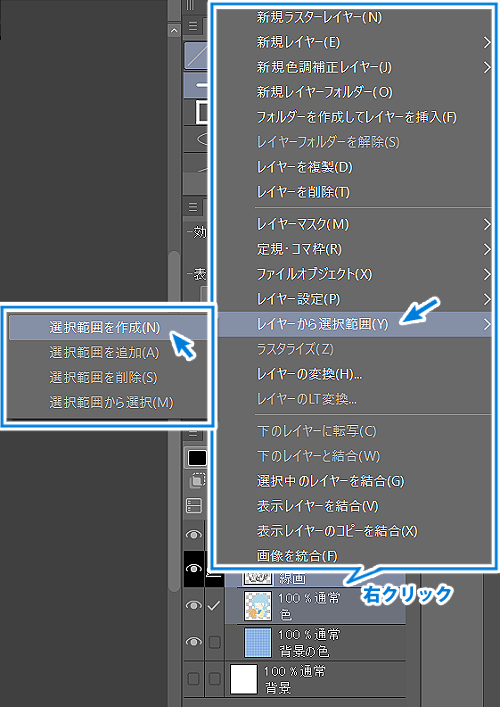
次に選択中のレイヤーの上で「右クリック」→「レイヤーから選択範囲を作成」します。

イラストだけに選択範囲が作られました。
選択範囲が保持された状態のまま、縁取りしたいイラストの下に新しい「ラスターレイヤー」を追加します。

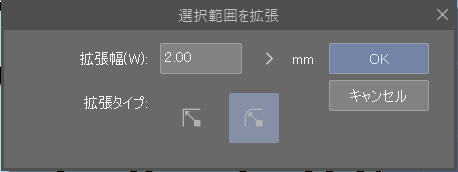
選択された状態のまま、選択範囲のコマンドバーから「選択範囲の拡張」をクリックします。


「拡張幅」がフチの幅になります。お好みの数値を入れます。
好みの大きさに選択範囲が拡張されたら、フチの色にしたい色をカラーパレットなどから選択(描画色)し、選択範囲のコマンドバーにあるバケツ(塗りつぶし)ツールで塗りつぶします。

どうでしょう?思った感じにフチドリされましたでしょうか。

白いフチだとわかりにくいですが、濃い色で作ると、イラストの塗り残しが見つかる場合もあるので、そこはこまめに塗って仕上げていきます。
半透明のフチの付け方
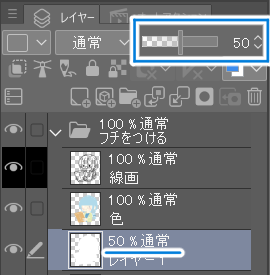
基本的なフチの付け方で、選択範囲を利用してつけたフチは
レイヤーの「不透明度」を下げることで半透明にすることができます。


ただ、今回質問者さんは線画の内側、塗りがある方へ半透明のフチを付けたいのかなと思うのでそちらの方法も検討してみました。
【画像】見づらいですが色の部分に半透明のフチが付いています。

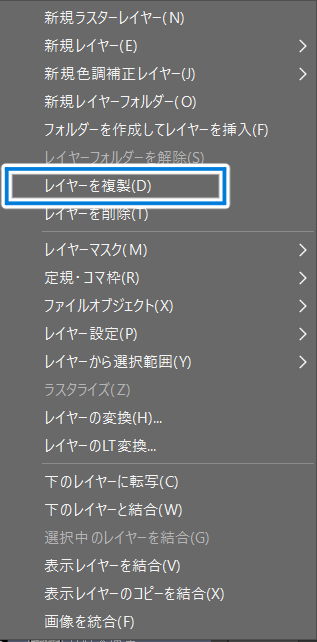
まず線画レイヤーを選択し「右クリック」→「レイヤーを複製」します。

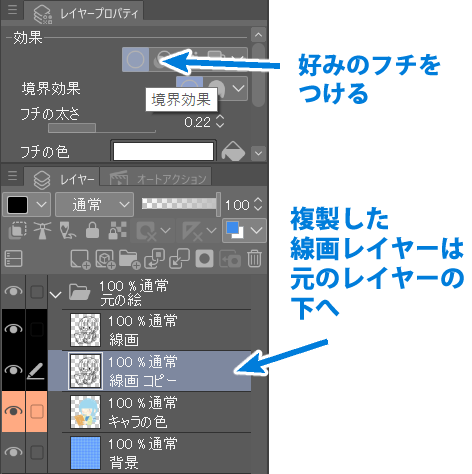
複製したレイヤーを、元のレイヤーの下へドラッグして移動させます。
複製したレイヤーの「レイヤープロパティ」→「境界効果」でフチドリをします。今回はわかりやすく白色のフチを作りました。太さはお好みで。

次にコピーしたレイヤーを選択して「右クリック」→「ラスタライズ」します。
※ラスタライズすると、あとから境界効果で作ったフチを調整することはできません。イメージとしては「1枚のイラストに合成」してしまった状態になります。
今後も絵を描いていると、レイヤーを「ラスタライズ」する場面が出て来ると思います。
色々な加工を施したレイヤーを「ラスタライズ」する時は、ラスタライズ前のレイヤーの「複製」を作っておいて「非表示」にしておきましょう。
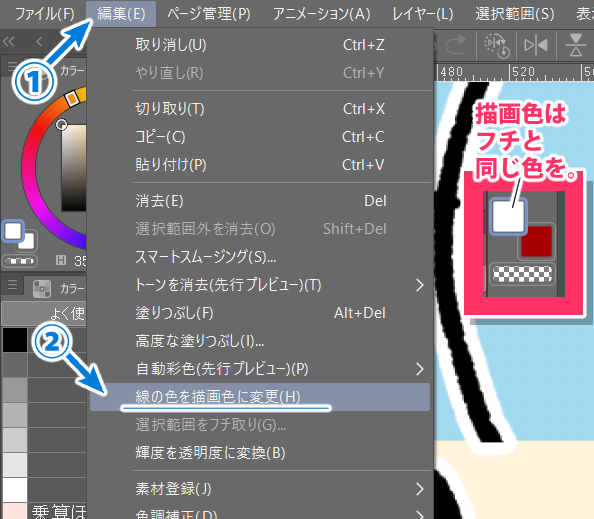
描画色をフチの色にしたまま「編集」→「線を描画色に変更」でフチと線画も同じ色にします。

上に元の線画レイヤーが乗っているので分かりづらいな、と言う時は「目のマーク」をオフ(非表示)にして確認してみてください↓


白いフチのレイヤーができました。
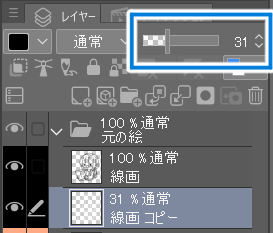
このレイヤーの「不透明度」を低くすることで、実質半透明のフチをつけることができます。↓


ということで、選択範囲で作ったフチを組み合わせて画像のような感じになりました。

今回フチの色を全て「白」で統一しましたが、他の色を使って不透明度を調整したり、ぼかしたり、レイヤーの効果でイラスト自体を加工するなど、色々な使い方があると思います。